Trong nhiều năm qua thì Bố cục Theme WordPress đã có những thay đổi rất lớn như:
- Dễ đọc
- Nhiều tính năng
- Tương thích với các thiết bị
- Kết nối với công cụ tìm kiếm v.v.
- Thiết kế các thành phần mới như giao diện phẳng, thiết kế tương thích đã được thêm vào.
Chính vì vấn đền này hôm nay anhlinhmkt sẽ hướng dẫn chi tiết cho các bạn hiểu rõ hơn về Bố cục trong Theme WordPress nhé.
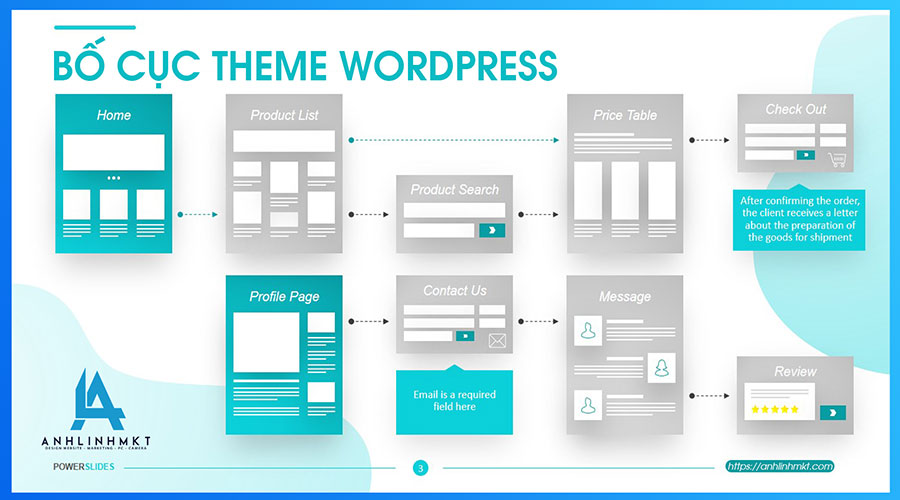
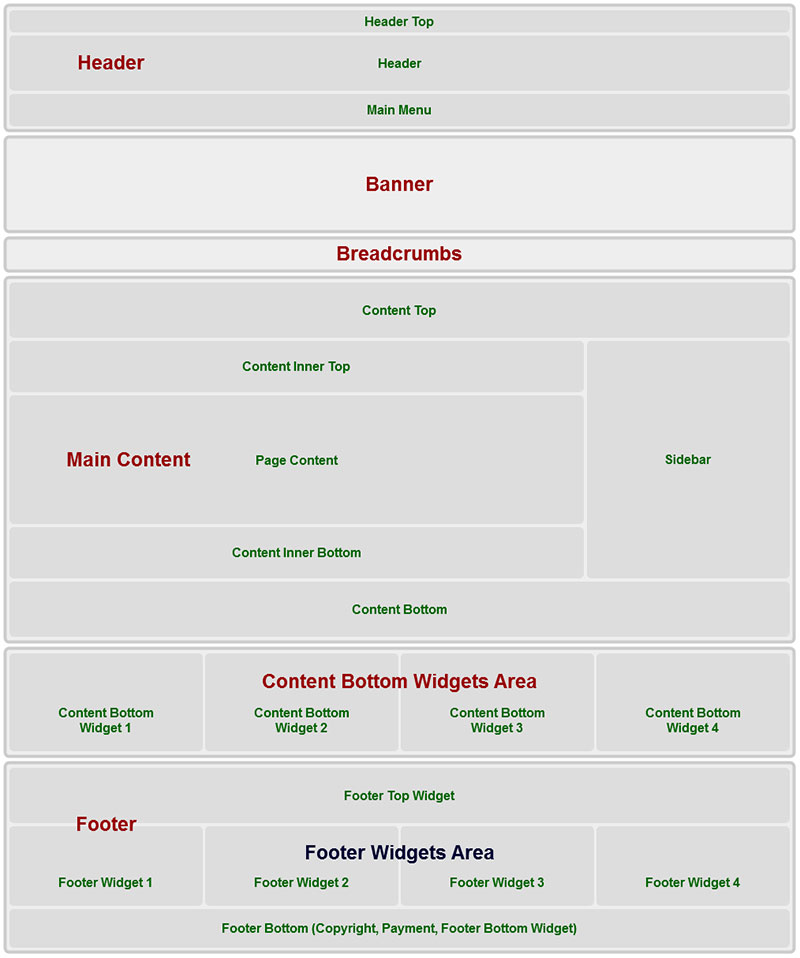
Thành phần cơ bản của Bố cục Theme WordPress
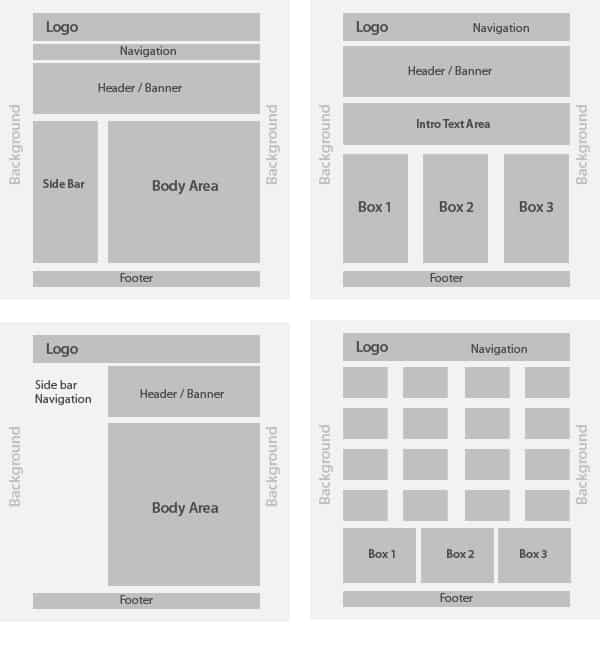
Các cách bố trí (layout) khác nhau được áp dụng trên trang Web. Có nhiều cách khác nhau trong cách bố trí trang web nhưng bố cục tối ưu được thông qua theo mục đích của trang website bạn làm.

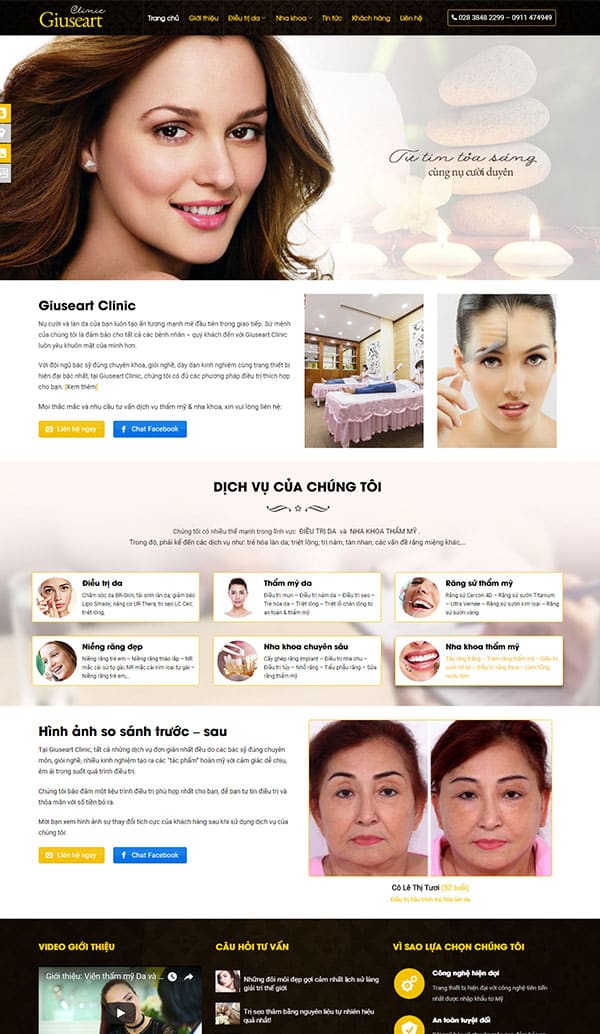
Tiêu đề website ( header)
Tiêu đề được cung cấp để sắp xếp các hình ảnh, văn bản, điều hướng, hình ảnh phổ biến, vv ở đầu website của bạn.
- Logo
- Chức năng điều hướng (Menu)
- Biểu ngữ
- Bài viết giới thiệu
- Thanh bên …
Logo website
Logo là một yếu tố quan trọng để thể hiện bản sắc doanh nghiệp và xây dựng thương hiệu. Trên trang web, tạo dữ liệu biểu trưng ở định dạng GIF hoặc PNG. Chất lượng hình ảnh của logo rất quan trọng để tạo ra một trang web đẹp. Bạn nên sử dụng dữ liệu biểu trưng ban đầu chứ không phải dữ liệu logo được quét từ danh thiếp hoặc danh mục của bạn. Ngoài ra, nền của logo thường xuyên trong suốt, và trong trường hợp đặt một logo trên mặt trước của một màu trắng và đặt một logo ở mặt trước của một màu tối, quá trình thiết kế logo cũng khác.

Menu điều hướng
Điều hướng (menu) là một yếu tố quan trọng quyết định tính hoạt động của trang web. Trước đây, các menu điều hướng có hình dạng nút đã được tạo ra, nhưng trong xu hướng thiết kế WEB gần đây thường được trình bày bằng văn bản đơn giản. Lý do cho điều này là việc truy cập từ điện thoại thông minh tăng lên và trình đơn văn bản đơn giản dễ vận hành hơn các nút bấm, cho phép hoạt động trên màn hình hẹp.
Biểu ngữ
Banner là một phần của quảng cáo trong trang Web. Hình ảnh hoặc cụm từ thể hiện kinh doanh và sản phẩm của công ty được sử dụng cho biểu ngữ. Chắc chắn, biểu ngữ là một phần hiển thị cho người dùng truy cập trang web. Nhưng với tìm kiếm tự nhiên của Google, thiết kế biểu ngữ không liên quan đến SEO. Chúng tôi tin rằng thông tin đơn giản nên được sử dụng cho các biểu ngữ.
Bài viết giới thiệu
Văn bản giới thiệu là một câu diễn tả về công ty, dịch vụ và sản phẩm của trang web, “Bạn sẽ nói những gì trong một từ?” Văn bản giới thiệu dài hơn bản sao tóm tắt và ngắn hơn phần thân văn bản, và cần tạo một đoạn văn ngắn gọn. Ngoài ra đoạn văn giới thiệu khác với banner, SEO có tính hiệu quả cao hơn. Văn bản giới thiệu nên đề cập tới ” Lợi ích cho khách hàng”.
Thanh bên
Side bar là phần đặt ra các chức năng và thông tin khác ngoài tiêu đề và nội dung của trang Web. Thông tin được đặt trong thanh bên như sau:
- Thanh tìm kiếm
- Danh sách tiêu đề bài viết mới
- Mục lục bài viết
- Lịch
- Quảng cáo banner
- Thẻ tag
- Đăng nhập
- Giỏ hàng
- Bình luận
- RSS
- Video
- Lưu trữ
Side bar là chức năng nhưng thông tin quá nhiều làm cho sidebar khó sử dụng. Ngoài ra trên một màn hình nhỏ giống như điện thoại thông minh, sidebar sẽ bị cản trở. Sidebar nên được thiết lập xem xét các điểm mạnh và điểm yếu.
Phần thân website
Trong phần thân, bản thân nội dung được sắp xếp như phần thân của trang WEB, hình ảnh, phim ảnh và vân vân. Điều quan trọng nhất trong việc thiết kế phần thân là khả năng đọc của văn bản. Bạn phải thiết lập phông chữ phù hợp, kích thước phông chữ, và tiêu đề.

Cài đặt cột
Để xem xét tính dễ đọc của trang web, Bạn có thể thực hiện cài đặt cột. Ví dụ: nếu lĩnh vực kinh doanh của công ty bạn được chia thành bốn phần, nếu bạn thiết lập một cột như thiết kế bên dưới, thì dễ dàng hiểu rằng công ty này có bốn loại hình kinh doanh.
Ngoài ra, khi hiển thị các blog trong một danh sách, nó sẽ trở nên dễ dàng hơn cho những người hiển thị gạch để nhấp chuột hơn là hiển thị chúng trong danh sách.
Hướng dẫn chi tiết chỉnh sửa bố cục trong Theme WordPress
Bố cục Theme WordPress rất đơn giản, Layout gồm các phần dưới đây.

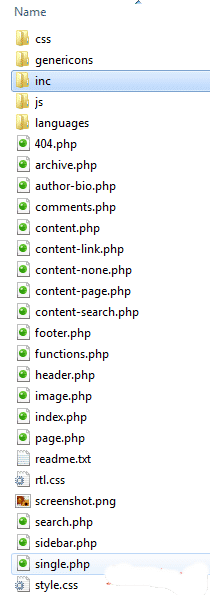
Các file chính trong thư mục bố cục Theme WordPress
Nhìn vào giao diện thì có lẽ bạn nghĩ chỉ cần một vài file PHP là có thể tạo thành một website như vậy được. Nhưng sự thật không như bạn nghĩ, bạn sẽ phải cần tối thiểu là các files và folders như hình ảnh trên bởi vì mỗi một file bên trong cấu trúc này sẽ có một nhiệm vụ cố định nào đó và chúng không thể nhầm lẫn với nhau được.
Với cấu trúc này thì các bạn cần phải nắm rõ một số file quan trọng như sau. Lưu ý các file này cực kỳ quan trọng nhé, nếu thiếu một trong các file này thì theme của các bạn sẽ bị lỗi trắng trang ngay, hoặc sẽ vướng phải một số lỗi 404 không đáng có.
File style.css:
File đầu tiên là file style.css. Khi bạn mở file này lên thì sẽ thấy nó có một phần nội dung như sau:
Nghĩa là trong một theme phải có file style.css đặt ở ngoài cùng và bên trong bạn sẽ khai báo các thông tin:
- Theme name: Tên theme mà các bạn khai báo để cài đặt trong admin
- Theme Uri: Đường dẫn tới theme này
- Author: Tên tác giả của theme.
- Version: Phiên bản của theme
- Tags: Nếu theme này bạn có upload lên cộng đồng WordPress thì hãy điền phần từ khóa này vào, ví dự như là blue, black, khi ai có nhu cầu tìm kiếm themes, nếu họ điền vào một trong các từ khóa mà bạn đã khai báo, thì khả năng họ sẽ tìm kiếm ra themes của bạn.
- Text Domain: Đây là phần cấu hình textdomain để sử dụng đa ngôn ngữ (phần này mình sẽ hướng dẫn sau).
Tệp screenshot.png:
File screenshot.png dùng để hiển thị hình ảnh đại diện của theme trong khu vực cài đặt themes của admin, đây là hai file quan trọng và bắt buộc theme nào cũng phải có.
Tệp functions.php:
File functions.php là file chứa những đoạn code tạo nên các chức năng mới của theme hoặc customize một chức năng có sẵn nào đó. Ví dụ bạn cần tạo một widget hiển thị bài viết mới nhất thì bạn sẽ code nó trong file functions.php hoặc ở một file khác rồi include nó vào file functions.php.
Các file khác:
Các files còn lại được mô tả như sau:
- index.php: Là trang chủ
- header.php : Phần code cho header của layout
- footer.php: Phần code cho footer của layout
- sidebar.php: Phần code cho sidebar nằm ở bên trái hoặc bên phải.
- page.php: Trang danh sách các page
- single.php: Trang chi tiết bài viết
- comments.php: Trang hiển thị danh sách các phản hồi
- content.php: Hiển thị toàn bộ danh sách bài viết ở dạng thu gọn
- content-page.php: Trang chứa các bài viết của thể loại page
- search.php: Trang tìm kiếm
- content-search.php: Phần code chứa nội dung để hiển thị các dữ liệu được tìm kiếm.
- archive.php: Tran lưu trữ toàn bộ các bài viết theo năm tháng, ngày, tác giả
Các cách bố trí (layout) khác nhau được áp dụng trên trang Web. Có nhiều cách khác nhau trong cách bố trí trang web nhưng bố cục tối ưu được thông qua theo mục đích của trang website bạn làm.
Trên đây là bài viết về Bố cục Theme WordPress. Để các bạn mới tìm hiểu về wordpress có thể học nhanh chóng mình sẽ chia sẻ về mục Dashboard ở bài sau nhé.