Làm trang đăng nhập đẹp trên WordPress đó là câu hỏi mà nhiều bạn đang cần giải quyết. Thấy nhiều bạn cũng hỏi anhlinhmkt về việc chỉnh sửa giao diện đăng nhập của admin-wp. Lý do chính là vì nó không đẹp và đơn giản quá. Chính vì thế hôm nay anhlinhmkt tranh thủ viết để hỗ trợ cho anh em nhé. Ngồi nghiên cứu một số trang trên mạng thì mình cũng tìm ra được cách thay đổi giao diện đăng nhập admin của wordpress nhanh và đơn giản. Anh em nếu thấy bài viết hay thì ủng hộ mình nhé. Coi bộ nói nhiều quá nhỉ, thôi bắt đầu nào…
Thay đổi đường dẫn và Logo Admin
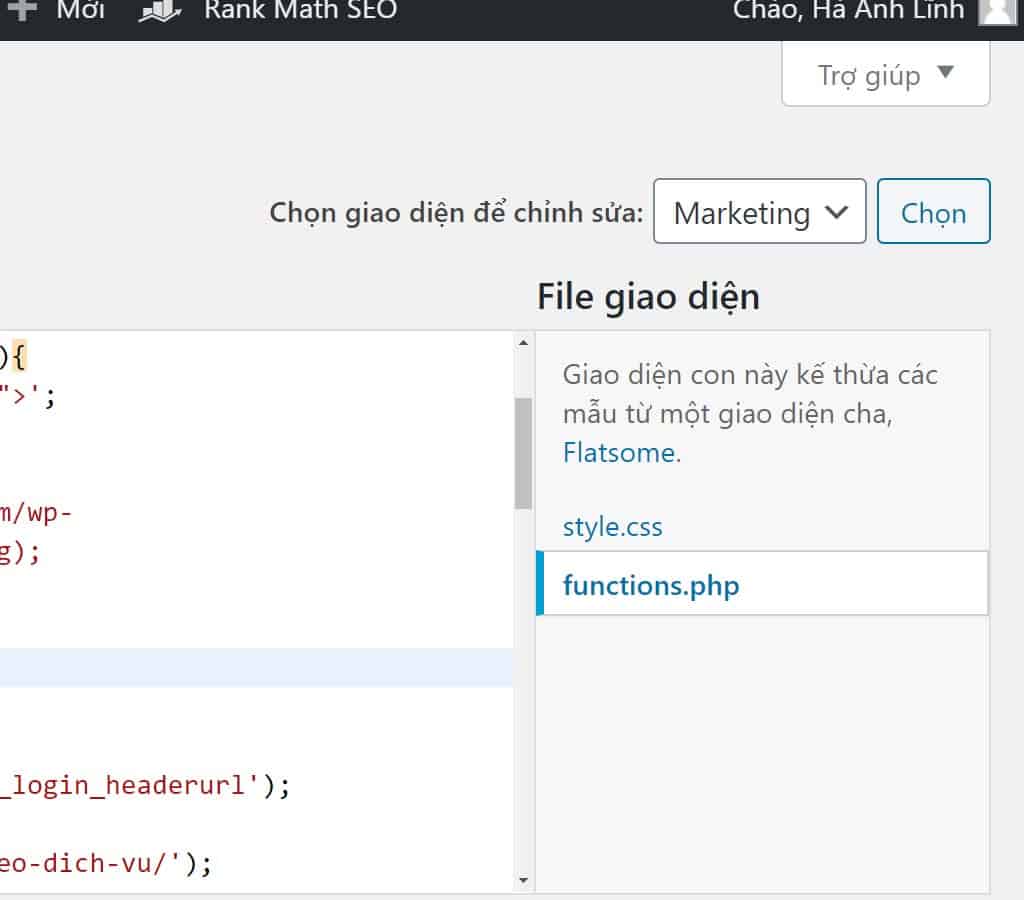
Khi vào trang đăng nhập admin (domain/wp-admin), nếu vô tình click vào logo wordpress thì nó sẽ nhảy ngay vào trang chủ của wordpress. Nếu bạn thiết kế website cho khách hàng thì điều này không được hay cho lắm. Mình có thể thay đổi làm trang đăng nhập đẹp trên WordPress cũng rất dễ nhé. Bạn mở file function.php trong theme của mình. À nếu bạn đang sử dụng Theme Child giống mình thì thêm vào functions.php của theme mình đang dùng nha. Sau khi vào thì chèn thêm đoạn code này vào.
//**Thay đổi logo cho trang đăng nhập
add_action( 'login_enqueue_scripts', 'anhlinhmkt_login_enqueue_scripts' );
function anhlinhmkt_login_enqueue_scripts(){
echo '<style type="text/css" media="screen">';
echo '#login h1 a
{
background-image:url(https://logo-cua-ban);
;';
echo '</style>';
}
//Thay đổi url ảnh logo
add_filter( 'login_headerurl', 'anhlinhmkt_login_headerurl');
function anhlinhmkt_login_headerurl(){
return home_url('/');
}Nhớ chèn link logo của mình vào nhé. Thêm vào rồi thì lưu lại và xem thành quả nào.
Làm trang đăng nhập đẹp trên WordPress hơn với CSS
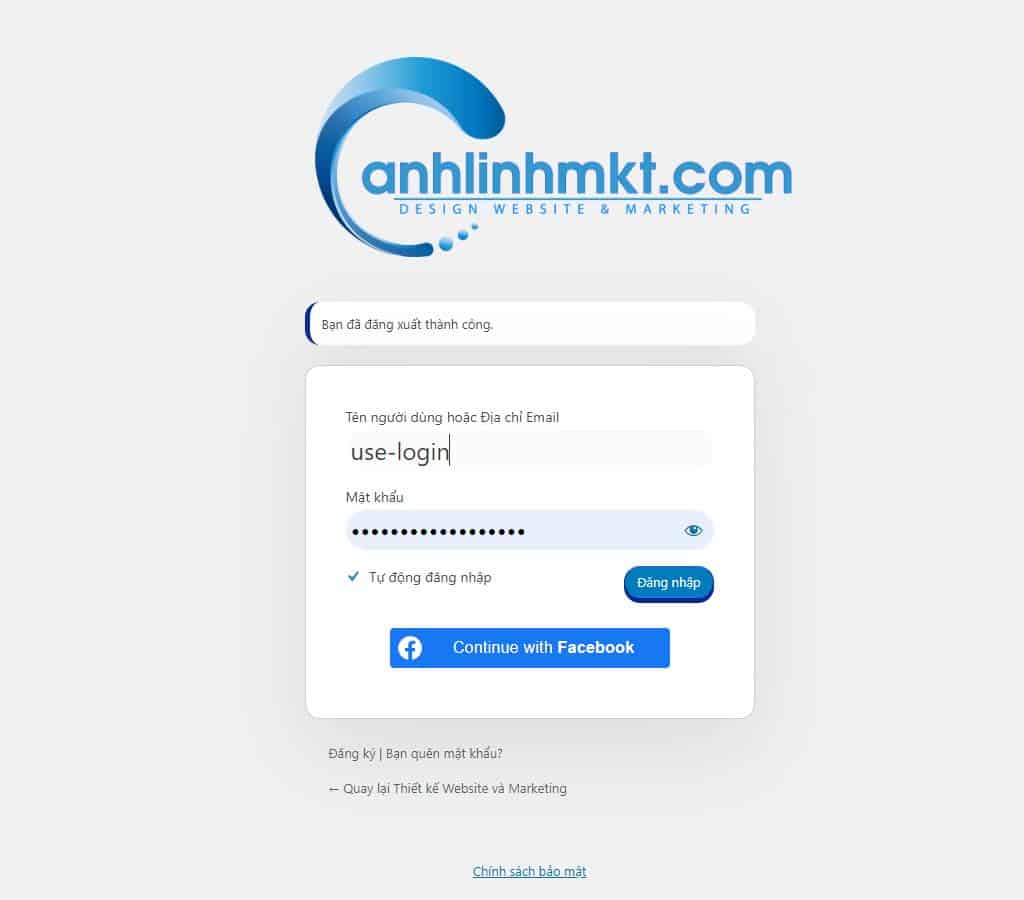
Thay logo và đường dẫn có vẻ như vạn vẫn chưa hài lòng đúng không?. Chắc chắn rồi nhìn vẫn xấu và thô. Mình biết mà bình tĩnh nhé anhlinhmkt sẽ giúp bạn ngay thôi. Code này là mình đã tùy chỉnh CSS và đang xài thực tế của website anhlinhmkt.com. Các bạn cứ copy cả bỏ vô của mình nhé. Bạn muốn màu mè hoa lá cành thì tự chỉnh các thông số và mã màu cho phù hợp nha. Khúc này sẽ quyết định trang login của bạn có “trất” hay không nè!
Nhớ là vào đúng cái theme mà bạn muốn Làm trang đăng nhập đẹp trên WordPress của bạn nha.

//Tùy chỉnh CSS cho trang đăng nhập WordPress
function anhlinhmkt_custom_logo() { ?>
<style type="text/css">
.login #login_error{
box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;
border-radius: 15px !important;}
.login .message{
border-left: 5px solid #08298A !important;
border-radius: 15px;
box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;}
.login #nav a:hover,
.login #backtoblog a:hover{color: #eb1f27 !important;}
.login .button-primary {
background: #ffff; !important;
box-shadow: 0 5px 0 #08298A !important;
border-color: #2E64FE #08298A #2E64FE !important;
border-radius: 20px !important;
border-color: #007cba; !important
color: #0000; !important
text-decoration: none;
text-shadow: none; !important
}
input[type=checkbox]:checked:before{color: #81BEF7;}
.login input[type=text]:focus,
.login input[type=password]:focus, input[type=email]:focus{
box-shadow: 0 0 2px rgb(255, 255, 255) !important;}
.login h1 a{
background-size: 480px !important;
height: 220px !important;
width: 500px !important; }
#login {width: 450px !important;}
.login form {box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;
border-radius: 15px;
padding: 40px !important;}
.login form .input, .login form input[type=checkbox],
.login input[type=text]
{background: #81BEF7;
border-radius: 30px;
border: none;box-shadow: none;}
@media only screen and (max-width: 480px) {
#login {width: 320px !important;}
}
</style>
<?php }
add_action('login_enqueue_scripts', 'anhlinhmkt_custom_logo');//Tùy chỉnh CSS cho trang đăng nhập WordPress
function anhlinhmkt_custom_logo() { ?>
<style type="text/css">
.login #login_error{
box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;
border-radius: 15px !important;}
.login .message{
border-left: 5px solid #08298A !important;
border-radius: 15px;
box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;}
.login #nav a:hover,
.login #backtoblog a:hover{color: #eb1f27 !important;}
.login .button-primary {
background: #ffff; !important;
box-shadow: 0 5px 0 #08298A !important;
border-color: #2E64FE #08298A #2E64FE !important;
border-radius: 20px !important;
border-color: #007cba; !important
color: #0000; !important
text-decoration: none;
text-shadow: none; !important
}
input[type=checkbox]:checked:before{color: #81BEF7;}
.login input[type=text]:focus,
.login input[type=password]:focus, input[type=email]:focus{
box-shadow: 0 0 2px rgb(255, 255, 255) !important;}
.login h1 a{
background-size: 480px !important;
height: 220px !important;
width: 500px !important; }
#login {width: 450px !important;}
.login form {box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;
border-radius: 15px;
padding: 40px !important;}
.login form .input, .login form input[type=checkbox],
.login input[type=text]
{background: #81BEF7;
border-radius: 30px;
border: none;box-shadow: none;}
@media only screen and (max-width: 480px) {
#login {width: 320px !important;}
}
</style>
<?php }
add_action('login_enqueue_scripts', 'anhlinhmkt_custom_logo');Video hướng dẫn làm trang đăng nhập đẹp trên wordpress
Lời kết dành cho bạn.
Vừa rồi là bài hướng dẫn Làm trang đăng nhập đẹp trên wordpress của mình gửi đến các bạn. Thật đơn giản có mấy phút là làm trang đăng nhập đẹp trên wordprees xong rồi phải không nào. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website của mình. Bạn nào làm không được vui lòng để lại comment phía dưới mình hỗ trợ nhé!
Ai chưa có nhiều kiến thức về SEO có thể tham khảo qua các Dịch Vụ Seo của mình nhé. Liên hệ ngay 0966 45 89 89
















Cảm ơn anh Lĩnh. Rất tâm huyết.
Cảm ơn bạn đã đọc bài. Hi vọng bạn cảm thấy thú vị. Chúc bạn mọi điều tốt lành.
Tuyệt vời. Cảm ơn ad nhé
Cảm ơn My nhiều nhé. Chúc em làm tốt nhé.