Như ở bài “Tìm hiểu về Plugin Content Crawler” mà mình đã chia sẻ hôm trước thì các bạn biết Content Crawler là gì. Ngoài ra, bạn đã cài đặt và kích hoạt plugin. Bây giờ, đã đến lúc học cách sử dụng plugin để lấy nội dung từ khắp nơi trên Internet và đăng chúng lên trang web của bạn một cách tự động. Bài viết hôm nay anhlinhmkt sẽ hướng dẫn các bạn Cài đặt Plugin Content Crawler cũng như cấu hình Plugin Content Crawler nhé. Nào bây giờ thì bắt đầu thôi.
Yêu cầu khi cài đặt Plugin Content Crawler
Phiên bản PHP> = 7.2
Khi cài đặt hay cấu hình Plugin Content Crawler thì yêu cầu tối thiểu là 7,2 nhé. Hầu hết các dịch vụ lưu trữ đều cho phép bạn thay đổi phiên bản PHP bằng cách sử dụng bảng điều khiển của họ. Nếu phiên bản PHP của bạn không đáp ứng yêu cầu này, bạn có thể thay đổi nó trong bảng điều khiển của mình hoặc yêu cầu trợ giúp từ nhóm hỗ trợ của công ty lưu trữ. Việc cài đặt Plugin Content Crawler cũng vậy, yêu cầu PHP >=7.2 nhé. Lưu ý rằng các phiên bản PHP cũ hơn không được hỗ trợ nữa và do đó, Plugin Content Crawler không an toàn để sử dụng.
Phần mở rộng PHP
- mbstring : Điều này đã được kích hoạt bởi hầu hết các máy chủ.
- curl : Điều này đã được bật bởi hầu hết các máy chủ.
- dom : Điều này đã được kích hoạt bởi hầu hết các máy chủ.
-
WP-Cron : Điều này đã được kích hoạt bởi hầu hết các máy chủ. Tuy nhiên, một số công ty lưu trữ được chia sẻ vô hiệu hóa điều này. Như được giải thích trong trang WP-Cron của WordPress, bản thân WordPress cần tính năng này để chạy đúng cách. Do đó, bạn nên chọn một công ty lưu trữ không tắt tính năng này. Nếu tính năng này không được kích hoạt, plugin không thể tự động lưu các bài đăng.
Ghi chú
Trong trường hợp một trong những tiện ích mở rộng PHP bắt buộc không được bật trong máy chủ của bạn. Hầu hết thời gian, bạn có thể sử dụng bảng điều khiển của máy chủ để chọn những tiện ích mở rộng nào được bật. Nếu bạn không biết cách truy cập bảng điều khiển của mình hoặc cách bật các tiện ích mở rộng, bạn có thể yêu cầu nhóm hỗ trợ của công ty lưu trữ hướng dẫn bạn hoặc làm điều đó cho bạn.
Hướng dẫn cài đặt Plugin Content Crawler
Quá trình cài đặt Plugin Content Crawler cũng giống như tất cả các plugin khác. Sau khi bạn mua WP Content Crawler , bạn sẽ nhận được một tệp nén <span class="pre">zip</span>. Bạn chỉ cần tải tệp lên để cài đặt Plugin Content Crawler và kích hoạt plugin. Đây là hướng dẫn từng bước.
- Đảm bảo các yêu cầu của cài đặt Plugin Content Crawler được đáp ứng.
- Đăng nhập vào bảng quản trị WordPress của bạn.
- Trong thanh bên của bảng điều khiển quản trị của bạn, hãy nhấp vào .
<span class="pre">Plugins</span> <span class="pre">></span> <span class="pre">Add</span> <span class="pre">New</span> - Trong trang đã mở, hãy nhấp vào. Nút bên cạnh tiêu đề trang.
<span class="pre">Upload</span> <span class="pre">Plugin</span> - Một phần để tải lên tệp của bạn sẽ được hiển thị. Nhấp chọn tệp bạn nhận được từ CodeCanyon và nhấn nút xác nhận trong cửa sổ chọn tệp.
<span class="pre">Choose</span> <span class="pre">File</span><span class="pre">zip</span> - Tiếp theo để cài đặt Plugin Content Crawler thì nhấp vào nút
<span class="pre">Install</span> <span class="pre">Now. </span>Sau khi bạn nhấp vào nút, quá trình cài đặt bắt đầu - Sau khi cài đặt xong, trong thanh bên, hãy nhấp vào .
<span class="pre">Settings</span> <span class="pre">></span> <span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">License</span> <span class="pre">Settings</span> - Trong trang cài đặt giấy phép, nhập mã mua hàng mà bạn nhận được từ CodeCanyon. Vào trường và nhấp vào . Vui lòng đảm bảo không có khoảng trống ở đầu và cuối mã mua hàng.
<span class="pre">License</span> <span class="pre">Key</span><span class="pre">Save</span> <span class="pre">Changes</span> - Plugin hiện đã được cài đặt và sẵn sàng để tải nội dung từ khắp nơi trên Internet.
Vừa rồi là phần cài đặt Plugin Content Crawler. Thật đơn giản đúng không nào. bây giờ mình qua phần tiếp theo là cấu hình Plugin Content Crawler nhé.
Hướng dẫn cấu hình Plugin Content Crawler
Trong hướng dẫn này, bạn sẽ học cách cấu hình Plugin Content Crawler để thu thập dữ liệu về trang web của mình. Hướng dẫn này anhlinhmkt sẽ thu thập thông tin từ website là Yakyo nhé. Đầu tiên hãy tạo một site mới từ Content Crawler. Từ thanh bên của bảng điều khiển quản trị của bạn, hãy nhấp vào .<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">Add</span> <span class="pre">New</span>
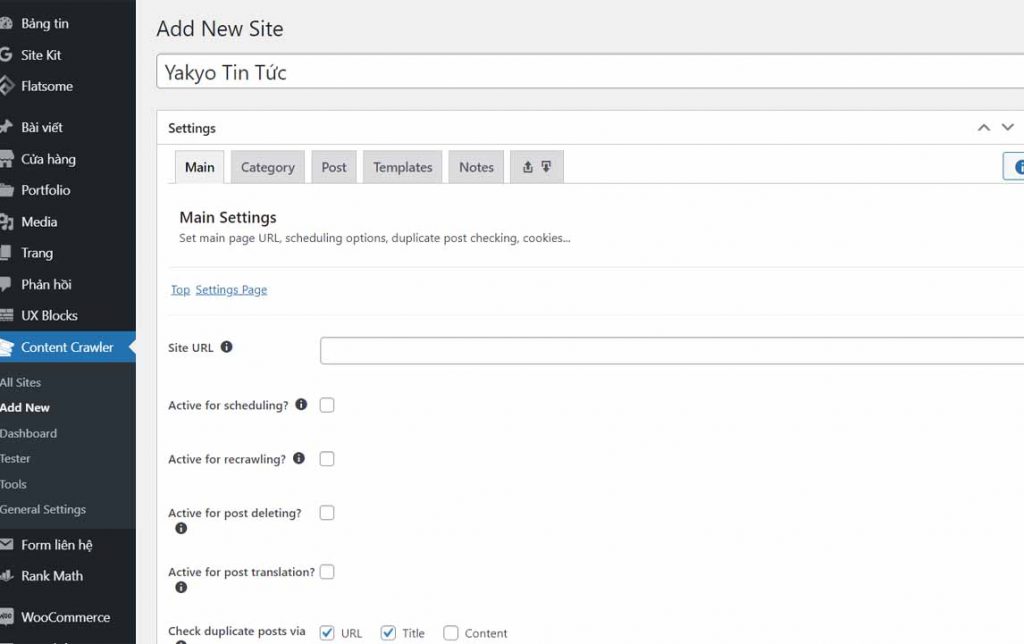
Tạo Site để thu thập thông tin trong cấu hình Plugin Content Crawler
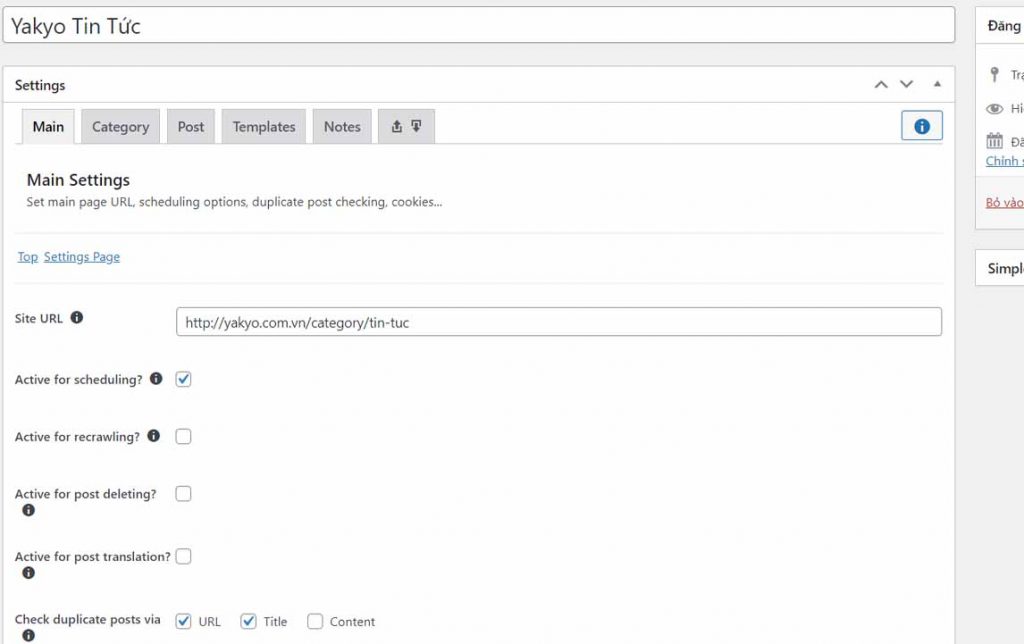
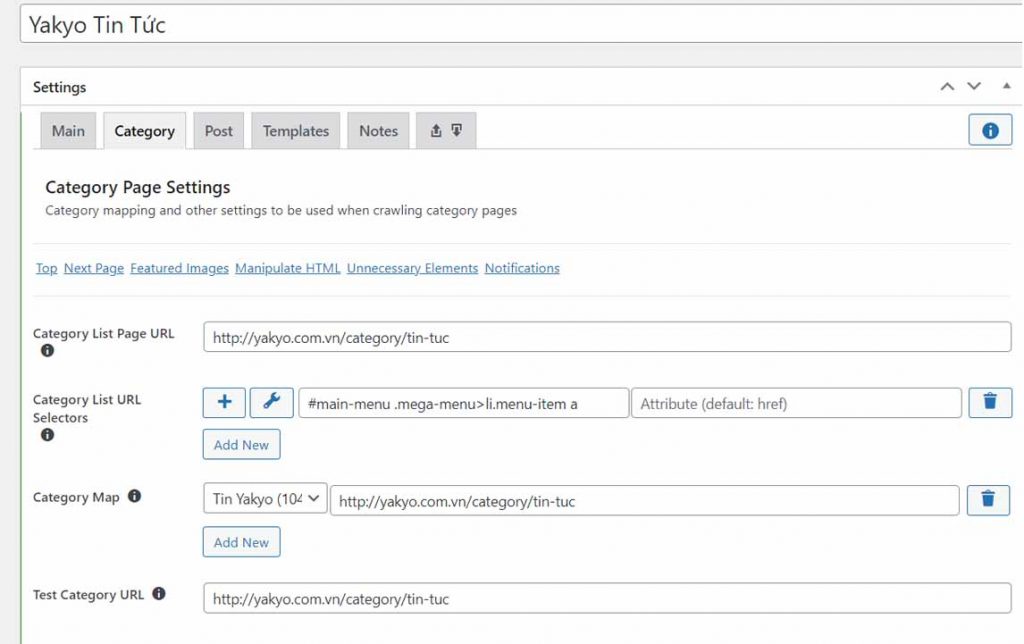
Khi cấu hình Plugin Content Crawler bạn hãy đặt tên cho trang web bạn cần Crawler. Để chúng ta có thể dễ dàng tìm thấy nó trong trang danh sách Crawler của bạn . Ở đây mình cấu hình Plugin Content Crawler tren mẫu của mình nhé. Nhập <span class="pre">Yakyo Tin Tức</span> vào đầu vào như được hiển thị trong hình .<span class="pre">Enter</span> <span class="pre">site</span> <span class="pre">name</span> <span class="pre">here</span>

Tiếp theo, chúng ta cần điền và cài đặt ( URL trang web ). Vì đây là một trong những cài đặt bắt buộc phải điền. Chúng ta nên nhập URL đầy đủ của trang chính của thư mục trang web mà chúng ta muốn thu thập dữ liệu. Hãy nhập như thể hiện trong Hình.<span class="pre">Main</span> <span class="pre">></span> <span class="pre">Site</span> <span class="pre">URL</span><span class="pre">https://yakyo.com.vn/category/tin-tuc</span>

Thu thập URL của bài đăng khi cấu hình Plugin Content Crawler
Bây giờ, chúng ta sẽ cấu hình Plugin Content Crawler trong <span class="pre">Category</span>cài đặt ( Tab Category ). Mục đích của cài đặt danh mục là hướng dẫn plugin tìm URL của các bài đăng mà mình muốn lưu. Nó được gọi như vậy bởi vì các danh mục trong các trang web chứa các liên kết đến các bài viết. Các danh mục về cơ bản là một tập hợp các URL của bài đăng. Do đó, mình sẽ cho plugin biết nó sẽ thu thập URL bài đăng trong các trang danh mục nào.<span class="pre">category</span> <span class="pre">settings</span>
URL của bài đăng
Đối với ví dụ này, khi cấu hình Plugin Content Crawler mình làm cho plugin thu thập các URL của bài đăng từ trang tin tức của Yakyo và từ <span class="pre">category</span>danh mục tin tức. Hãy chuyển đến cài đặt ( URL danh mục ) và nhập URL đầu tiên. Vì chúng tôi muốn thu thập các URL của bài đăng từ trang chính, mình chỉ cần nhập URL của trang chính như được hiển thị trong hình .<span class="pre">Category</span> <span class="pre">></span> <span class="pre">Category</span> <span class="pre">URLs</span><span class="pre">https://yakyo.com.vn/category/tin-tuc/</span>

Như bạn có thể đã nhận thấy, có một đầu vào chọn lọc bên cạnh đầu vào URL trong cài đặt URL Danh mục Tin Yakyo , hiện đang hiển thị <span class="pre">Uncategorized</span>. Nó hiển thị các danh mục bài đăng có sẵn trong trang web của bạn. Khi bạn chọn một danh mục trong đầu vào chọn lọc này, các URL được thu thập từ trang danh mục sẽ được lưu dưới dạng bài đăng vào danh mục đó. Trong trang web của mình, mình đã tạo một danh mục có tên là Tin Yakyo . Mình muốn lưu các bài đăng trong trang Tin Tức của trang mục tiêu Yakyo vào . Do đó, mình chọn danh mục này trong đầu vào chọn như trong<span class="pre">Tin Yakyo</span>
Bây giờ hãy thêm một URL danh mục mới. Bấm vào Thêm mới để thêm một nhóm đầu vào mới. Còn bạn chỉ cần 1 Danh mục thì thôi không cần làm thêm nhé. bây giờ đến phần quan trọng khi cấu hình Plugin Content Crawler là CSS nhé.
CSS cho URL của bài đăng
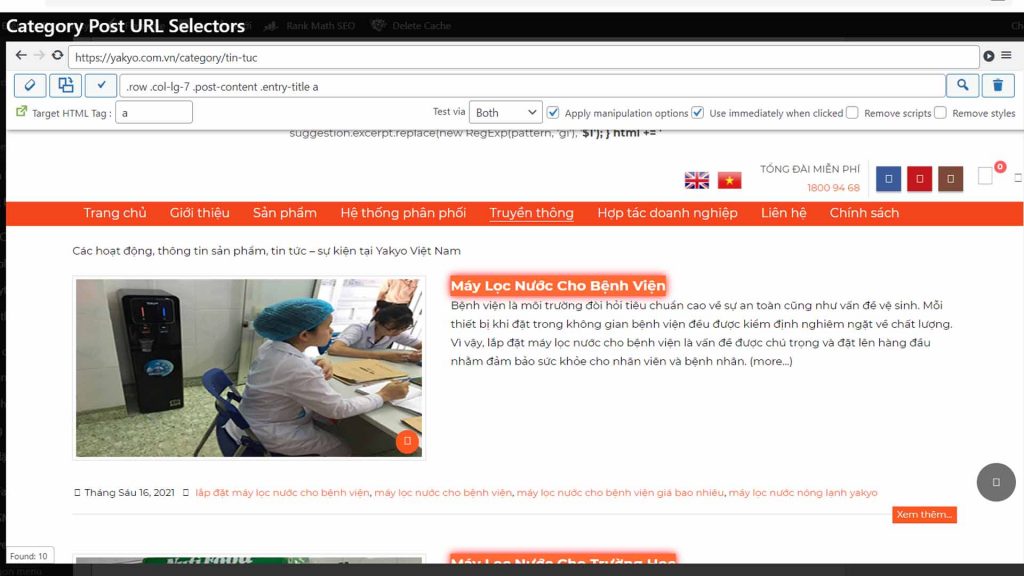
Khi cấu hình Plugin Content Crawler để tìm bộ chọn CSS cho URL của bài đăng làm như sau. Hãy nhấp vào nút của cài đặt Bộ chọn URL bài đăng danh mục. Nút này sẽ mở Trình thanh tra trực quan. Bởi vì mình đã nhập URL danh mục thử nghiệm, trình kiểm tra trực quan sẽ tự động tải URL đó. Khi bạn mở trình kiểm tra trực quan cho Bộ chọn URL bài đăng danh mục, nó sẽ tự động được định cấu hình để tìm <span class="pre">similar</span>các phần tử. Mặc dù nó đã được kích hoạt, hãy đảm bảo Toggle hover select đang hoạt động. Bây giờ, hãy nhấp vào một trong các tiêu đề được hiển thị trong trình kiểm tra trực quan. Ngay sau khi bạn làm điều này, trình kiểm tra trực quan sẽ tìm thấy một bộ chọn CSS phù hợp với tất cả các URL của bài đăng như được hiển thị trong hình

Nhấp vào phần tử tiêu đề (được đánh dấu bằng đường viền màu xanh lam) để tìm tất cả các <span class="pre">10</span>URL của bài đăng trong <span class="pre">Tin Tức</span>trang của Yakyo
Bây giờ, hãy nhấp vào nút Sử dụng bộ chọn CSS để sao chép bộ chọn CSS tìm thấy vào đầu vào bộ chọn CSS của cài đặt Bộ chọn URL bài đăng danh mục . Bạn sẽ thấy rằng bộ chọn CSS được sao chép như thể hiện.

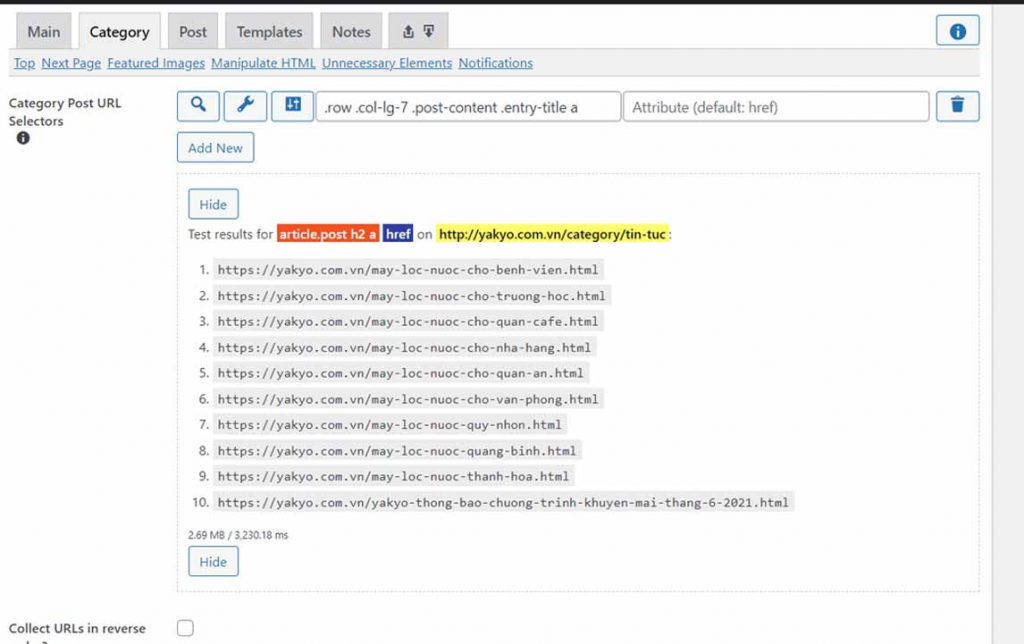
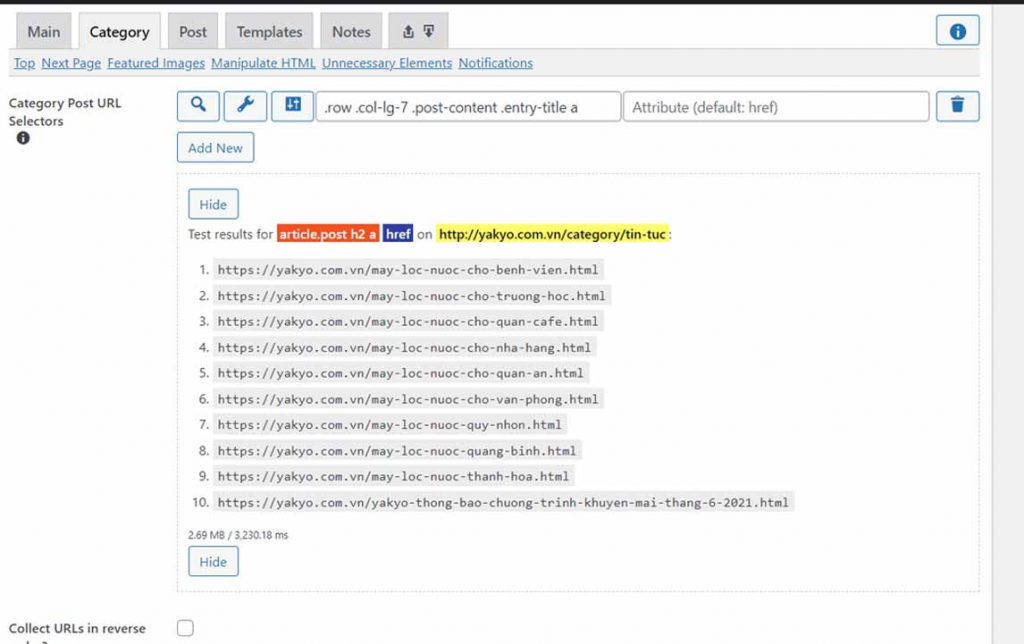
Đã tìm thấy bộ chọn CSS được sao chép vào đầu vào bộ chọn CSS của cài đặt <span class="pre">Category</span> <span class="pre">Post</span> <span class="pre">URL</span> <span class="pre">Selectors</span>
Kiểm tra USL khi cấu hình Plugin Content Crawler
Plugin cho phép bạn kiểm tra mọi bộ chọn CSS được nhập vào đầu vào bộ chọn CSS của cài đặt bằng cách nhấp vào cái nút. Bây giờ, hãy nhấp vào nút này để kiểm tra xem bộ chọn CSS của bạn có thể tìm thấy các URL của bài đăng trong trang <span class="pre">Tin Tức</span> hay không. Bạn sẽ thấy kết quả thử nghiệm như trong Hình phía trên . Như bạn có thể thấy, có các URL của bài đăng được hiển thị trong kết quả kiểm tra. Bạn có thể sao chép một trong các URL và mở nó trong một tab mới để đảm bảo rằng URL chính xác.
Trong Tab Danh mục, plugin kiểm tra bộ chọn CSS bằng cách sử dụng URL được xác định trong cài đặt URL Danh mục Kiểm tra .

Mình đã hoàn tất cấu hình Plugin Content Crawler và cài đặt danh mục. Nhấp vào <span class="pre">Publish</span>nút để lưu cài đặt trang web.
Lưu ý quan trọng khi cấu hình Plugin Content Crawler
Nếu bạn không xuất bản trang web, nó sẽ không được tự động thu thập thông tin. Nói cách khác, hãy đảm bảo rằng trạng thái của trang web là không <span class="pre">draft</span>.
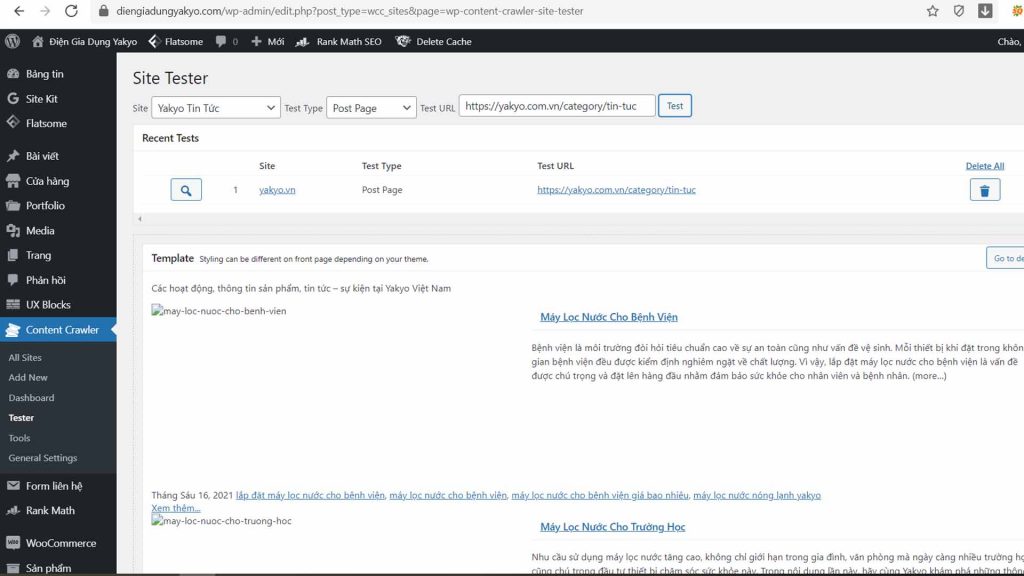
Bước cuối cùng và cũng là bước quan trọng nhất là kiểm tra cài đặt của bạn. Plugin có một trang được đặt tên là Tester Page . Trang này được sử dụng để kiểm tra cài đặt trang web của bạn và đảm bảo mọi thứ đều theo thứ tự trước khi bật cài đặt trang web của bạn để thu thập thông tin tự động. Bây giờ, hãy nhanh chóng kiểm tra cài đặt danh mục của chúng tôi bằng cách sử dụng Tester Page .
Kiểm tra
Từ thanh bên của bảng điều khiển quản trị của bạn, hãy nhấp vào . Thao tác này sẽ mở Trang Tester . Định cấu hình các đầu vào của trang này như sau:<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">Tester</span>
| Địa điểm: | Chọn trang web có tên là <span class="pre">Tin Tức Yakyo</span> |
|---|---|
| Loại thử nghiệm: | <span class="pre">Category</span> <span class="pre">page</span> |
| URL kiểm tra: | Để trống đầu vào và chọn <span class="pre">https://yakyo.com.vn/category/tin-tuc/</span>từ tùy chọn đã chọn. |
Bây giờ, hãy nhấp vào cái nút. Sau khi chúng được tải, các kết quả sẽ tương tự như các kết quả được hiển thị trong hình phía dưới. Nếu không có kết quả, điều đó có nghĩa là cài đặt trang danh mục của bạn không thể tìm thấy URL của bài đăng và bạn nên sửa cài đặt của mình. Nếu kết quả hiển thị URL của bài đăng bạn muốn lưu, thì cài đặt danh mục của bạn đã được định cấu hình đúng.
Cuối cùng, hãy kiểm tra trang chính. Như được hiển thị các URL của bài đăng được tìm thấy trong trang chính của yakyo. Điều này có nghĩa là cài đặt danh mục của mình được định cấu hình đúng. Nhấp vào một hoặc hai trong số các URL được hiển thị trong kết quả để đảm bảo rằng các URL là chính xác. Nói cách khác, hãy đảm bảo rằng các URL tồn tại trong trang web mục tiêu và chúng hiển thị trang bạn muốn.

Tổng kết lại những gì mình đã làm khi cấu hình Plugin Content Crawler cho đến bây giờ nhé.
- Mình đã tạo một trang web và định cấu hình nó để thu thập các URL của bài đăng từ hai danh mục
- Mình đã kiểm tra cài đặt bằng cách sử dụng Tester Page và đảm bảo rằng cài đặt được định cấu hình chính xác để tìm URL của các bài đăng mà chúng tôi muốn từ các trang danh mục mục tiêu
Xác định thông tin nào sẽ được truy xuất từ các trang khi cấu hình Plugin Content Crawler
Plugin hiện có thể tìm thấy URL của các bài đăng từ hai danh mục mà chúng tôi đã nhập vào cài đặt URL Danh mục . Bây giờ, đã đến lúc cho plugin biết cách tìm chi tiết bài đăng, chẳng hạn như tiêu đề bài đăng và nội dung bài đăng.
Trong thanh bên của bảng điều khiển quản trị của bạn, nhấp và nhấp để mở cài đặt của nó.<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">All</span> <span class="pre">Sites</span><span class="pre">Tin Tức yakyo</span>
Mặc dù plugin có nhiều cài đặt, nhưng mình không phải điền vào từng cài đặt. Hiện tại, mình chỉ quan tâm đến việc lưu tiêu đề và nội dung của bài đăng. Do đó, cấu hình các cài đặt này là đủ.
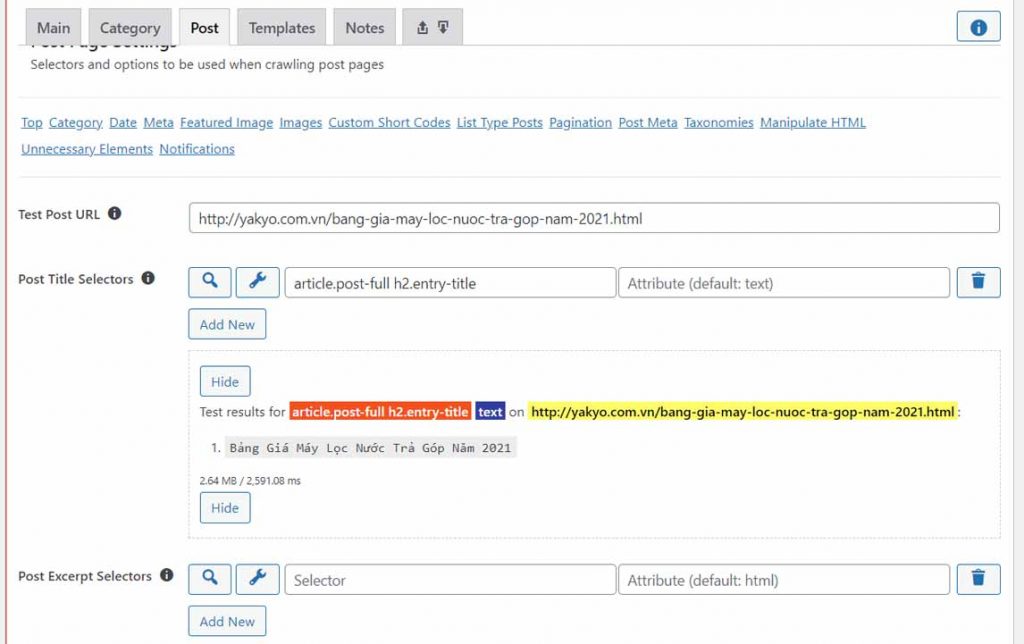
Trước hết, bạn cần một URL bài đăng mà bạn sẽ sử dụng để định cấu hình cài đặt. Hãy sao chép URL đầu tiên được hiển thị trong kết quả <span class="pre">Tin Tức</span>kiểm tra của danh mục ( Hình ) và dán nó vào cài đặt ( URL của Bài kiểm tra ) như được hiển thị trong Hình . Plugin sẽ sử dụng URL bài đăng này khi kiểm tra các bộ chọn CSS trong Tab Bài đăng và trong một số trường hợp, cả trong Tab Mẫu .<span class="pre">Post</span> <span class="pre">></span> <span class="pre">Test</span> <span class="pre">Post</span> <span class="pre">URL</span>

<span class="pre">Test</span> <span class="pre">Post</span> <span class="pre">URL</span>
Hãy tìm bộ chọn CSS cho tiêu đề bài đăng để plugin có thể tìm thấy nó và lưu nó khi tạo bài đăng. Như chúng ta đã làm khi tìm bộ chọn CSS cho Bộ chọn URL bài đăng danh mục , chúng ta sẽ sử dụng lại Trình kiểm tra trực quan . Bấm vào để nút cài đặt ( Bộ chọn tiêu đề bài đăng). Thao tác này sẽ mở Trình kiểm tra trực quan và ngay lập tức tải URL của bài kiểm tra.<span class="pre">Post</span> <span class="pre">></span> <span class="pre">Post</span> <span class="pre">Title</span> <span class="pre">Selectors</span>
Ghi chú
Trình kiểm tra trực quan sẽ chỉ tải URL của bài đăng kiểm tra nếu không có URL nào được tải trong trình kiểm tra trực quan. Nếu URL của bài đăng thử nghiệm không được tải, bạn có thể nhập URL của bài đăng thử nghiệm vào thanh Địa chỉ và nhấn <span class="pre">enter</span>phím trên bàn phím để tải URL.
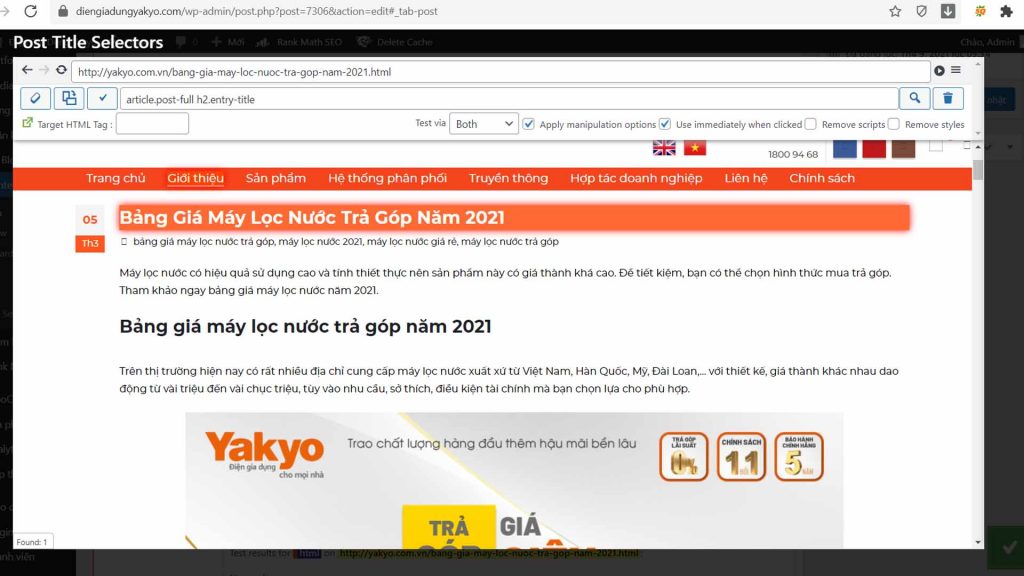
Trình kiểm tra trực quan sẽ được tự động cấu hình để tìm một <span class="pre">unique</span>phần tử (Xem: Hành vi lựa chọn ), vì chỉ phải có một tiêu đề bài đăng. Bây giờ, hãy nhấp vào tiêu đề của bài đăng như được hiển thị trong Hình. Trình kiểm tra trực quan sẽ tìm thấy bộ chọn CSS duy nhất tìm tiêu đề bài đăng trong trang bài đăng đích và hiển thị nó trong đầu vào bộ chọn CSS .

Bây giờ, hãy nhấp vào nút Sử dụng bộ chọn CSS để sao chép bộ chọn CSS tìm thấy vào đầu vào bộ chọn CSS của cài đặt Bộ chọn tiêu đề bài đăng . Bạn sẽ thấy rằng bộ chọn CSS được sao chép như thể hiện trong Hình. Nhấp vào để kiểm tra bộ chọn CSS. Bạn sẽ thấy tiêu đề bài đăng trong kết quả thử nghiệm như trong Hình
Hình. Bộ chọn CSS tìm thấy được sao chép vào đầu vào bộ chọn CSS của cài đặt Bộ chọn tiêu đề bài đăng . Bộ chọn được kiểm tra bằng cách nhấp vào cái nút.
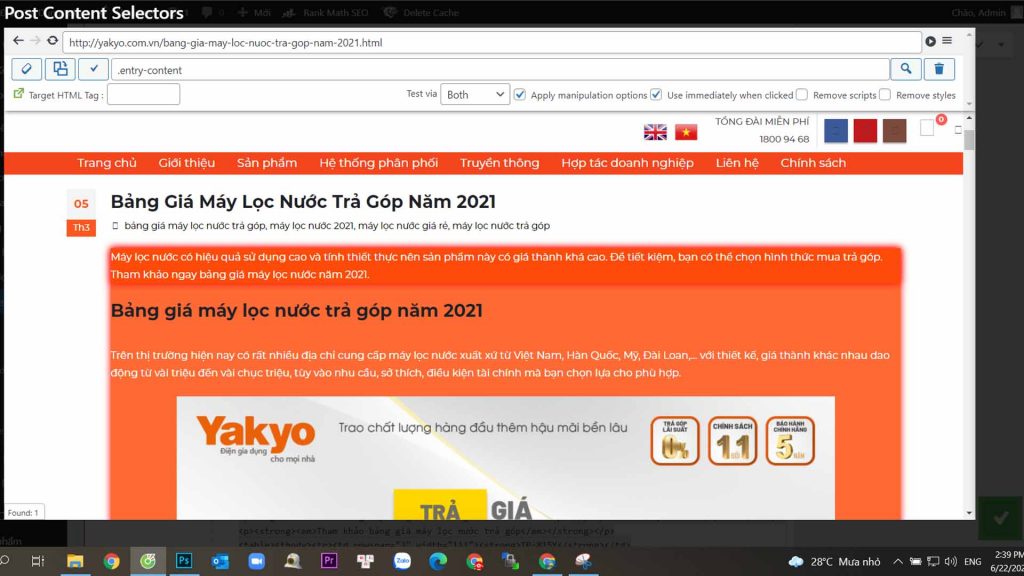
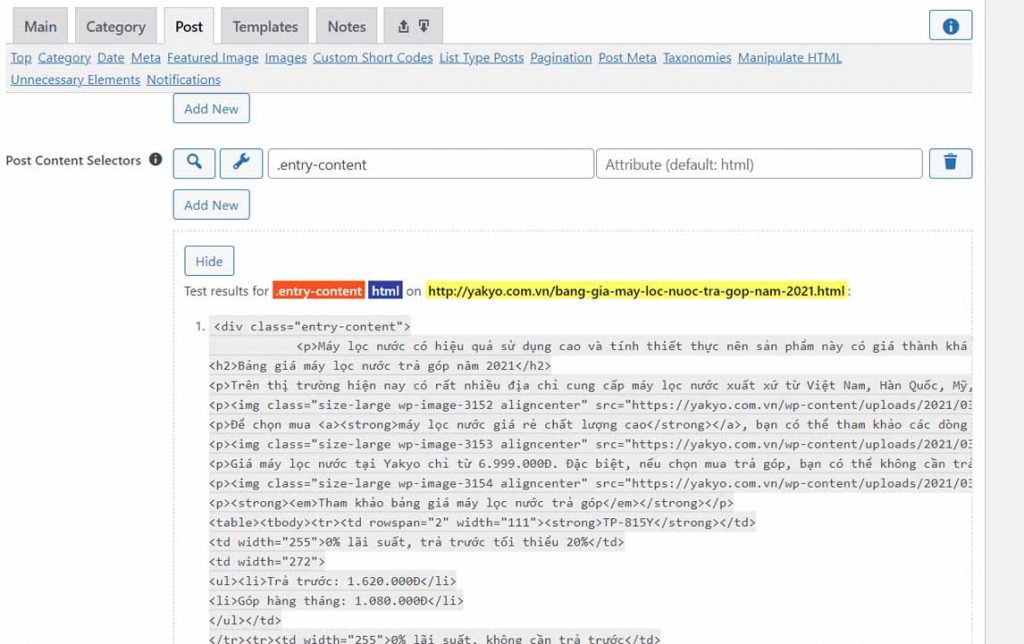
Bây giờ, hãy yêu cầu plugin lưu nội dung của bài đăng. Đi tới ( Bộ chọn nội dung đăng ) và nhấp vào<span class="pre">Post</span> <span class="pre">></span> <span class="pre">Post</span> <span class="pre">Content</span> <span class="pre">Selectors</span>nút để mở trình kiểm tra trực quan. Trình kiểm tra trực quan được tự động cấu hình để tìm một phần tử mà <span class="pre">contains</span> phần tử đã chọn (Xem: Hành vi lựa chọn ). Nhấp vào một đoạn của nội dung bài đăng như được hiển thị trong Hình phía dưới. Trình kiểm tra trực quan sẽ tìm thấy bộ chọn CSS cho phần tử chứa đoạn được nhấp và đánh dấu các phần tử phù hợp với bộ chọn CSS đã tìm thấy. Nếu phần tử được đánh dấu không chứa tất cả nội dung bài đăng, bạn cũng có thể nhấp vào một đoạn khác. Khi bạn làm điều đó, trình kiểm tra trực quan sẽ tìm thấy một bộ chọn CSS phù hợp với phần tử chứa hai đoạn đã chọn. Sau khi bạn hài lòng với kết quả, hãy nhấp vào để sao chép bộ chọn CSS vào đầu vào bộ chọn CSS của cài đặt Bộ chọn nội dung bài đăng như được hiển thị trong Hình . Bạn có thể bấm vào để để kiểm tra bộ chọn CSS và đảm bảo kết quả như bạn mong đợi.
Nhấp vào một đoạn văn (được đánh dấu bằng khung màu xanh lam) trong nội dung bài đăng để tìm bộ chọn CSS cho phần tử mẹ của nó.

Kiểm tra
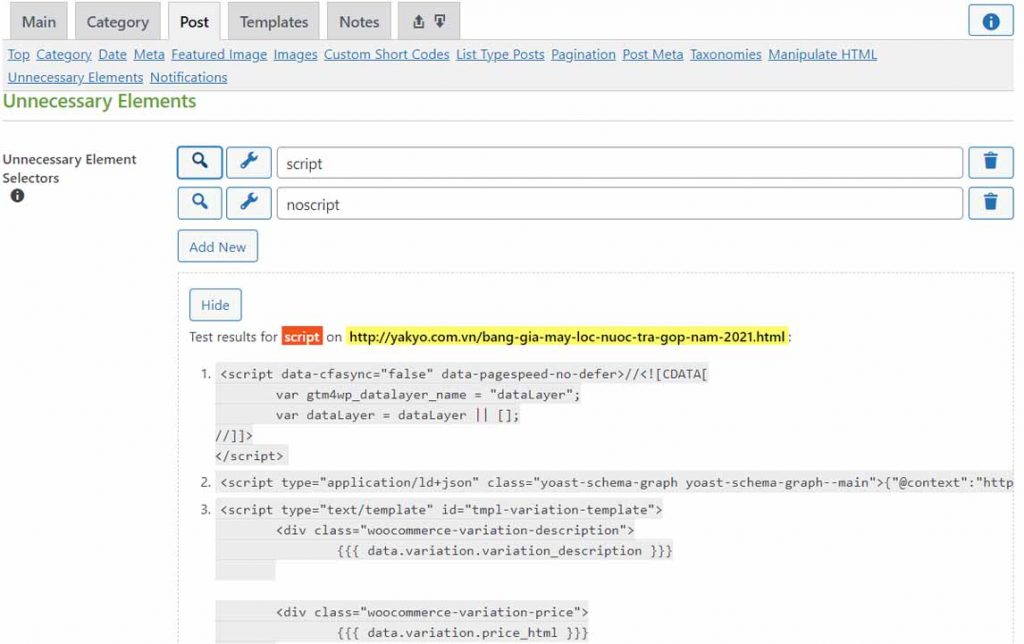
Điều cuối cùng cần làm khi tạo cài đặt bài đăng là đảm bảo bạn ngăn <span class="pre">script</span>các yếu tố kết thúc trong nội dung bài đăng của bạn. Điều này rất quan trọng vì việc thêm mã JavaScript không xác định vào trang web của bạn làm cho trang web của bạn dễ bị tấn công về mặt bảo mật. Nó là khá dễ dàng để ngăn chặn các phần tử script. Đi tới ( Bộ chọn phần tử không cần thiết ) và nhập như trong Hình dưới. Thao tác này sẽ xóa tất cả các phần tử khỏi mã nguồn của trang đích.<span class="pre">Post</span> <span class="pre">></span> <span class="pre">Unnecessary</span> <span class="pre">Elements</span> <span class="pre">></span> <span class="pre">Unnecessary</span> <span class="pre">Element</span> <span class="pre">Selectors</span><span class="pre">script</span><span class="pre">script</span>

Đó là nó. Lưu cài đặt (Xem: Lưu Cài đặt ) và từ thanh bên của bảng điều khiển quản trị của bạn, hãy nhấp để đảm bảo rằng cài đặt được định cấu hình đúng. Trong Trang Tester , hãy định cấu hình các đầu vào như sau:<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">Tester</span>
| Địa điểm: | Chọn trang web có tên là <span class="pre">Tin Yakyo</span> |
|---|---|
| Loại thử nghiệm: | <span class="pre">Post</span> <span class="pre">page</span> |
| URL kiểm tra: | Nhập URL mà chúng tôi đã nhập vào cài đặt<span class="pre">Test</span> <span class="pre">Post</span> <span class="pre">URL</span> |
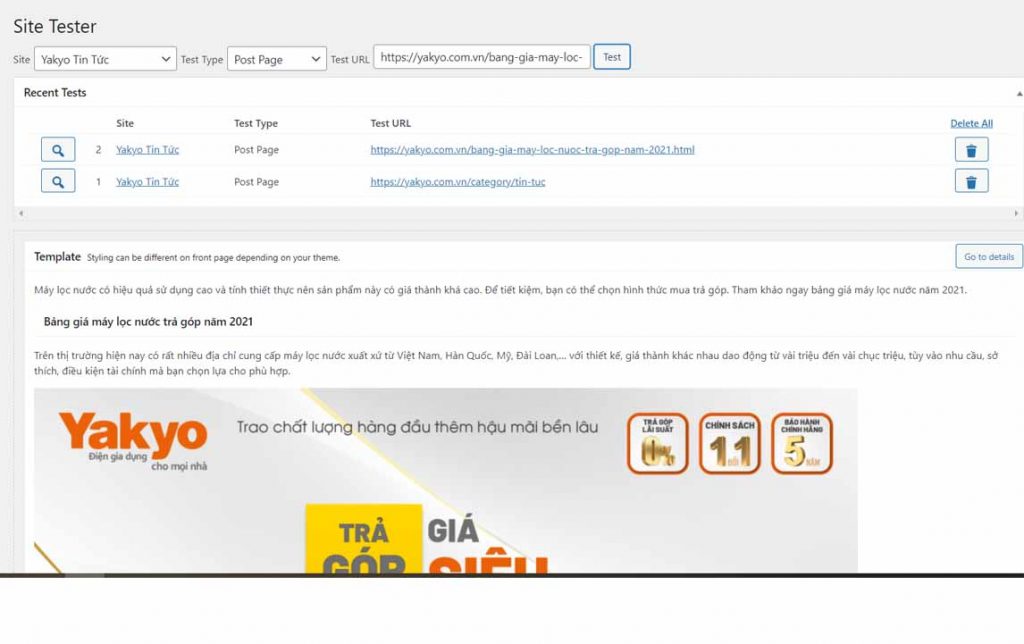
Bấm vào để để kiểm tra cấu hình trang bài đăng của bạn. Bạn sẽ thấy một kết quả tương tự như kết quả được hiển thị trong Hình phía dưới . Trong Phần Mẫu của kết quả, nội dung bài đăng được hiển thị. Tiêu đề bài đăng được hiển thị trong Phần chi tiết . Kết quả cho thấy chúng tôi đã cấu hình thành công cài đặt trang bài đăng để lấy nội dung bài đăng và tiêu đề bài đăng.

Lưu một bài kiểm tra sau khi cấu hình Plugin Content Crawler
Bây giờ mình đã định cấu hình cài đặt trang bài đăng và đảm bảo rằng chúng đã được định cấu hình đúng cách bằng cách kiểm tra chúng bằng cách sử dụng Tester Page. Mình đã sẵn sàng để lưu một bài đăng. Mình sẽ sử dụng Công cụ thu thập thông tin thủ công .
Ghi chú
Đây là bước cuối cùng trước khi bật tính năng thu thập thông tin tự động, tức là <span class="pre">scheduling</span>.
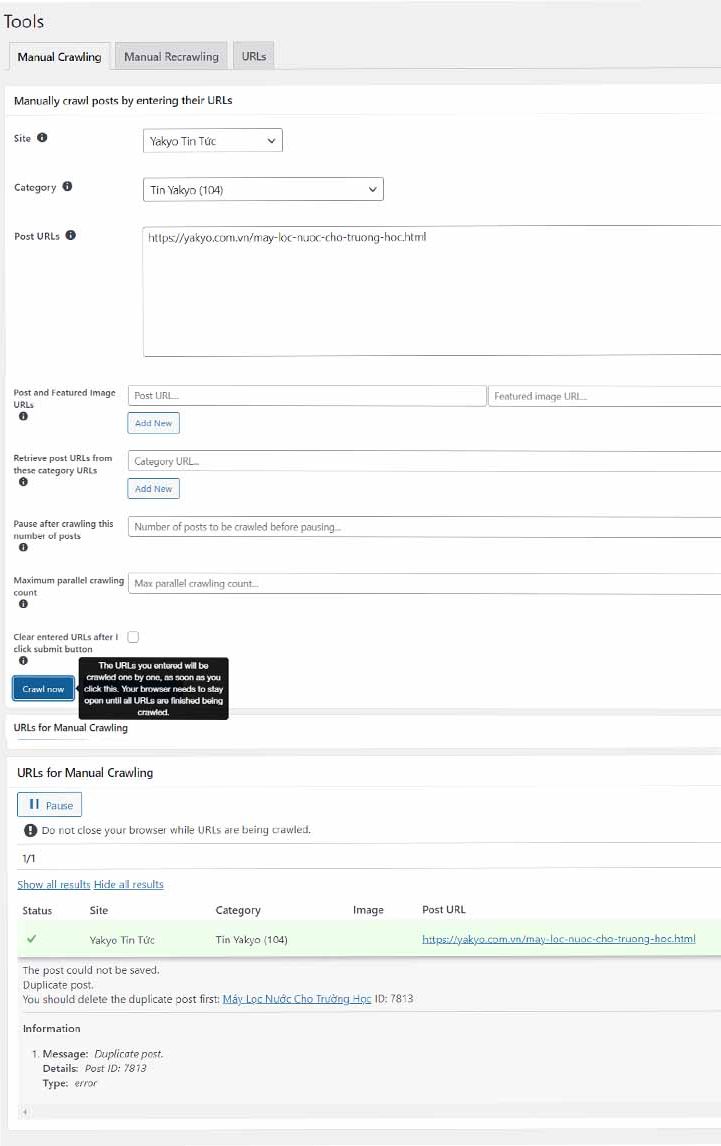
Trong thanh bên của bảng điều khiển quản trị của bạn, hãy nhấp vào ( Trang Công cụ ). Đảm bảo rằng tab đang hoạt động. Đây là công cụ thu thập thông tin thủ công. Nó có thể lưu một hoặc nhiều bài đăng khi URL của chúng được cấp cho nó. Định cấu hình cài đặt của công cụ này như sau:<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">Tools</span><span class="pre">Manual</span> <span class="pre">Crawling</span>
| Địa điểm: | Lựa chọn <span class="pre">Tin Tức Yakyo</span> |
|---|---|
| Thể loại: | Chọn danh mục <span class="pre">Tin Tức</span>. Nếu danh mục này không có sẵn trong trang web của bạn, bạn có thể để danh mục mặc định hiển thị trong đầu vào đã chọn. |
| Đăng các URL: | Dán URL bài đăng kiểm tra mà mình đã sử dụng khi định cấu hình cài đặt trong Tab bài đăng . |
Sau khi thiết lập các giá trị này, hãy nhấp vào nút. Ngay sau khi bạn nhấp vào nút này, công cụ sẽ bắt đầu thu thập thông tin URL mà bạn đã nhập vào trường. Trong vài giây nữa, quá trình thu thập thông tin sẽ hoàn tất. Bạn sẽ thấy kết quả như trong Hình .<span class="pre">Crawl</span> <span class="pre">Now</span><span class="pre">Post</span> <span class="pre">URLs</span>

Kết quả thu thập thông tin được hiển thị ở phần dưới cùng của trang. Hãy kiểm tra bài viết được lưu vào trang web của chúng tôi. URL của nó được hiển thị trong kết quả thu thập thông tin. Bạn có thể trực tiếp nhấp vào nó để mở bài đăng trong một tab mới. Bạn có thể xem bài đăng được thu thập thông tin theo cách thủ công.
Link đã test qua web mới: https://diengiadungyakyo.com/may-loc-nuoc-cho-benh-vien/
Sau khi bạn quan sát bài đăng được thu thập thông tin theo cách thủ công và bạn hài lòng với kết quả, bây giờ đã đến lúc bật thu thập thông tin tự động, tức là <span class="pre">scheduling</span>.
Bật thu thập thông tin tự động khi cấu hình Plugin Content Crawler
Nói cách khác, tự động thu thập thông tin <span class="pre">scheduling</span>phải được bật trong Trang Cài đặt Chung của plugin và trong Trang Cài đặt Trang . Nếu việc lập lịch bị vô hiệu hóa trong Trang Cài đặt Chung , sẽ không có trang web nào được thu thập thông tin tự động ngay cả khi việc lập lịch được kích hoạt trong Trang Cài đặt Trang . Vì vậy, trước tiên hãy bật lập lịch từ cài đặt chung của plugin khi cấu hình Plugin Content Crawler.
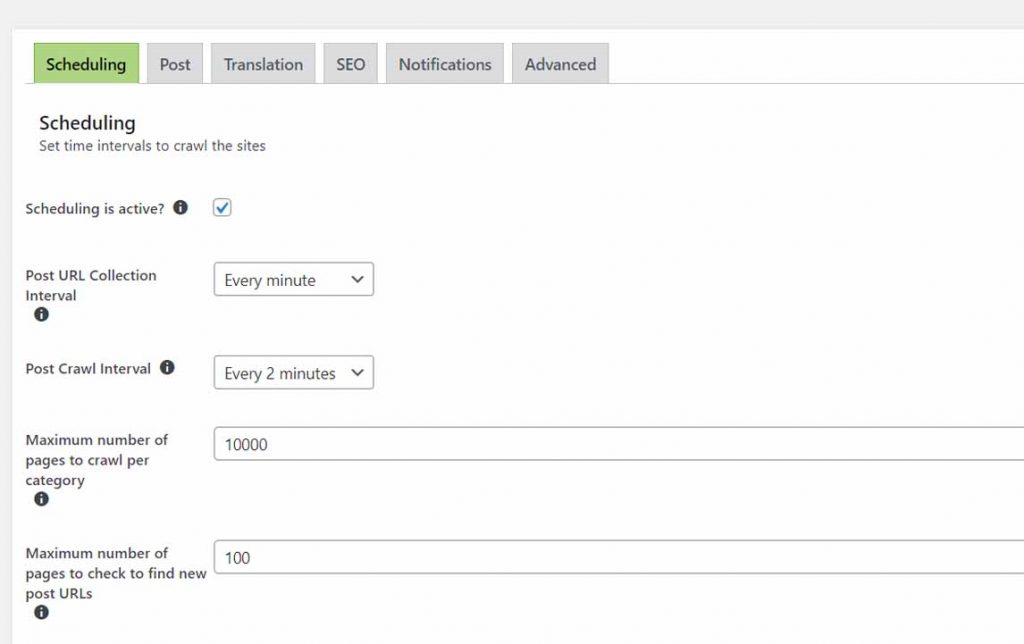
Trong thanh bên của bảng điều khiển quản trị của bạn, hãy nhấp và đảm bảo rằng Tab Lập lịch được bật trong trang đã mở. Tiếp theo, hãy chọn hộp kiểm ( Lập lịch đang hoạt động? ). Khi bạn làm điều đó, hai cài đặt bổ sung sẽ hiển thị:<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">General</span> <span class="pre">Settings</span><span class="pre">Scheduling</span> <span class="pre">></span> <span class="pre">Scheduling</span> <span class="pre">is</span> <span class="pre">active</span>
- Khoảng thời gian thu thập URL đăng : Chọn khoảng thời gian để thu thập URL. Ví dụ: nếu bạn chọn, plugin sẽ thu thập dữ liệu một trang của trang danh mục được xác định trong cài đặt 2 phút một lần để tìm các URL bài đăng mới và lưu chúng vào cơ sở dữ liệu của bạn. Các URL bài đăng được lưu trong cơ sở dữ liệu của bạn được gọi là, có nghĩa là các URL bài đăng đang chờ được lưu.
<span class="pre">Every</span> 2 <span class="pre">minutes</span><span class="pre">Category</span> <span class="pre">></span> <span class="pre">Category</span> <span class="pre">URLs</span><span class="pre">queue</span> - Khoảng thời gian thu thập thông tin bài đăng : Chọn khoảng thời gian để thu thập thông tin bài đăng. Ví dụ: nếu bạn chọn, plugin sẽ thu thập dữ liệu URL của bài đăng cũ nhất trong hàng đợi và lưu nó vào trang web của bạn dưới dạng một bài đăng mới.
<span class="pre">Every</span> <span class="pre">minute</span>
Hãy chọn cho bài viết URL Collection Interval và cho bài viết Thu thập thông tin Interval . Tiếp theo, nhấp vào nút để lưu cài đặt chung. Sau khi lưu các thay đổi, bạn sẽ thấy trang như trong Hình phía dưới .<span class="pre">Every</span> 2 <span class="pre">minutes</span><span class="pre">Every</span> <span class="pre">minute</span><span class="pre">Save</span> <span class="pre">Changes</span>

Hãy bật tính năng lập lịch trong Trang Cài đặt Trang web . Trong thanh bên của bảng điều khiển quản trị của bạn, nhấp và nhấp để khi trang được tải. Bây giờ, hãy kiểm tra cài đặt và lưu cài đặt.<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">All</span> <span class="pre">Sites</span><span class="pre">Tin Tức Yakyo</span><span class="pre">Main</span> <span class="pre">></span> <span class="pre">Active</span> <span class="pre">for</span> <span class="pre">scheduling</span>
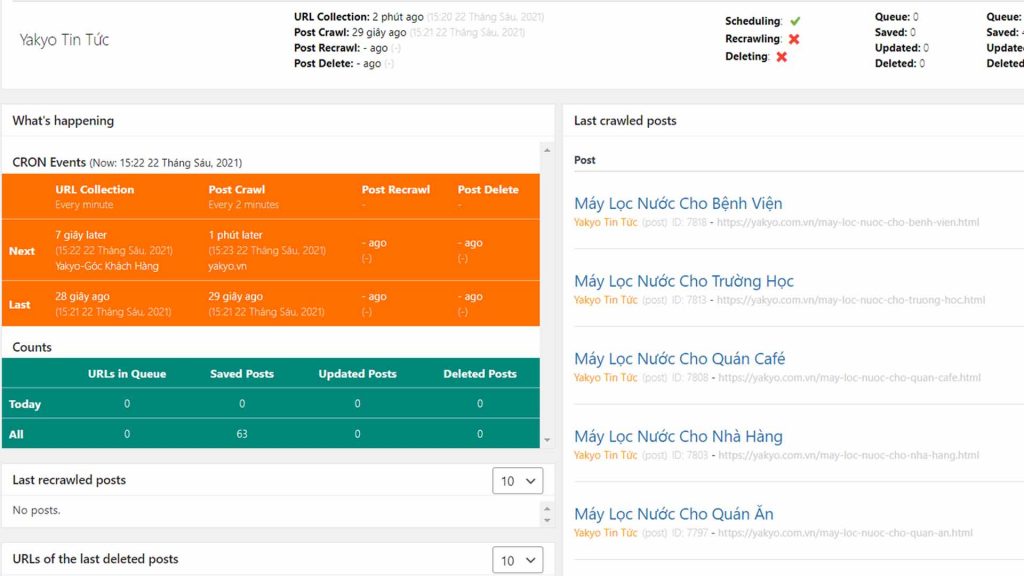
Bây giờ, từ thanh bên của bảng điều khiển quản trị của bạn, hãy nhấp vào ( Trang bảng điều khiển ). Bạn sẽ thấy trong Phần Trang web Hoạt động . Điều này có nghĩa là bạn đã kích hoạt lập lịch thành công. Sau một vài phút, bạn sẽ thấy có một vài URL trong hàng đợi và một vài bài đăng đã được lưu, như thể hiện trong Hình 2.24 .<span class="pre">Content</span> <span class="pre">Crawler</span> <span class="pre">></span> <span class="pre">Dashboard</span><span class="pre">Tin Tức Yakyo</span>

Miễn là lập lịch còn hoạt động, plugin sẽ tiếp tục thu thập các URL của bài đăng mới và lưu các bài đăng vào trang web của bạn.
Video hướng dẫn cấu hình Content Crawler
Lời kết cho bài viêt
Vừa rồi mình đã hướng dẫn các bạn Cài đặt Plugin Content Crawler và Cấu hình Plugin Content Crawler. Bây giờ bạn đã biết tất cả những điều cơ bản về plugin. Bạn biết cách tạo trang web, cách định cấu hình cài đặt danh mục và bài đăng, cách sử dụng trình kiểm tra trực quan, cách kiểm tra bộ chọn CSS trong trang cài đặt trang web, cách kiểm tra cài đặt danh mục và bài đăng của bạn bằng cách sử dụng trang Người kiểm tra, cách sử dụng công cụ thu thập thông tin thủ công để thu thập thông tin bài đăng theo cách thủ công, cách bật tính năng lập lịch để tự động thu thập thông tin bài đăng từ trang web đích và cách theo dõi các trang web đang hoạt động trong trang Bảng điều khiển. Cảm ơn bạn. Chúc bạn thành công.