Trên thực tế hiện tại nhu cầu về cài đặt Plugin trên nền tảng WordPress là không thể thiếu. Tuy nhiên cài nhiều Plugin dẫn đến website của chúng ta sẽ có phần nặng nề nếu như bạn không rành về tối ưu. Hơn thế nữa nhiều khi chúng ta cảm thấy khá nhàm chán với giao diện quản trị mặc định của mình hiện tại. Vậy đã bao giờ bạn tìm giải pháp cho vấn đề này chưa? Có một plugin của người Việt và do người Việt lập trình ra sẽ bổ sung những tính năng mặc định trong trang lại bị thiếu mà bạn không cần phải cài thêm nhiều Plugin khác để bổ sung thêm tính năng cho Website? Đó chính là Plugin WP Extra do tác giả anh Tiến Cọp lập trình ra. Cùng anhlinhmkt tìm hiểu đôi chút về Plugin WP Extra nhé.
Tìm hiểu về Plugin WP Extra
Plugin WP Extra là gì?
Plugin WP Extra là một plugin đã và đang phát triển của WPVN Team. Một Plugin thuần code tay do lập trình viên Việt Nam phát triển. WP Extra là một công cụ được viết dựa vào file Functions.phptrên giao diện WordPress. Trước đây, WP Extra từng có một phiên bản cũ với tên là WP Functions, nhưng tên này có vẻ chưa lột tả được hết tính năng nên tác giả đã thay thế Functions thành Extra (tức là mở rộng). Plugin WP Extra nó sẽ là một tập hợp các tính năng của nhiều plugin khác cộng lại và rất phù hợp với đại đa số Web Developer, WordPress Developers, Webmaster, SEOer và kể cả những bạn đang tập tành với WordPress.

Plugin WP Extra sẽ giúp bạn tiết kiệm được rất nhiều thời gian tìm kiếm và cài đặt các plugin phù hợp với nhu cầu của mình. Thì với WP Extra với “All in One” và “Extra” mở rộng mọi thứ cho các bạn và hơn hết bạn có thể xóa bớt những plugin khác nếu tính năng đó đã có trong Plugin WP Extra.
Lý do nên sử dụng WP Extra?
Trên thực tế ở phiên bản mới nhất BETA mà mình có dịp mó qua thì cực kỳ nhiều tính năng hay ho và cần thiết. Tuy nhiên ở phiên bản hiện tại thì khá là đầy đủ và chi tiết rồi. Cụ thể chúng ta nên dùng WP Extra là vì
- Wp Extra là một plugin vô cùng nhẹ các bạn ạ. Chưa đây 100Bb thôi nhé.
- Mang lại nhiều tính năng Pro của các Plugin khác vào Website WordPress của các bạn mà không cần cài nhiều Plugin.
- Giúp bạn xóa bớt đi những Plugins không cần thiết, giúp tối ưu hóa database cũng như không gian lưu trữ trong Website.
- Thanh tùy biến Dasboad vô cùng chill và tiện lợi (Sắp có trên phiên bản mới).
- Giáp trang đăng nhập của bạn trất hơn nhiều so với mặc định của WP.
- Cộng đồng hỗ trợ vô cùng lớn
Những lưu ý khi cài đặt Plugin WP Extra
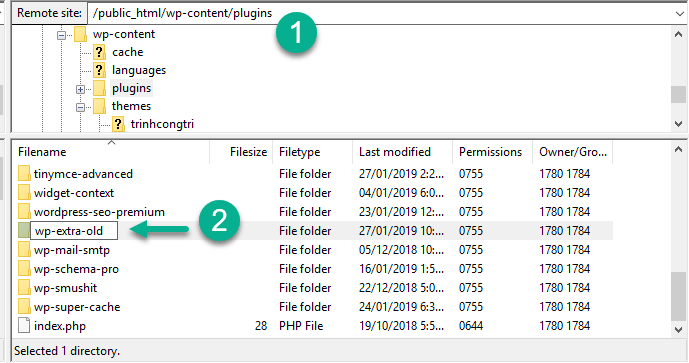
/public_html/wp-content/plugins đổi tên hoặc xóa Plugin WP Extra > Bạn sẽ vào lại được web của mình.
Để ít phát sinh lỗi thì bạn thử bật từng tính năng > Lưu thay đổi > Load web xem có lỗi trắng trang do xung đột với function của theme hay hosting/VPS thì có thể bỏ qua tính năng đó.
Cài đặt Plugin WP Extra
Bạn có cài đặt và kích hoạt Plugin WP Extra phiên bản mới nhất theo link bên dưới, đây là link gốc từ WordPress.org. Các bạn vào tải thoải con gà mái nha.

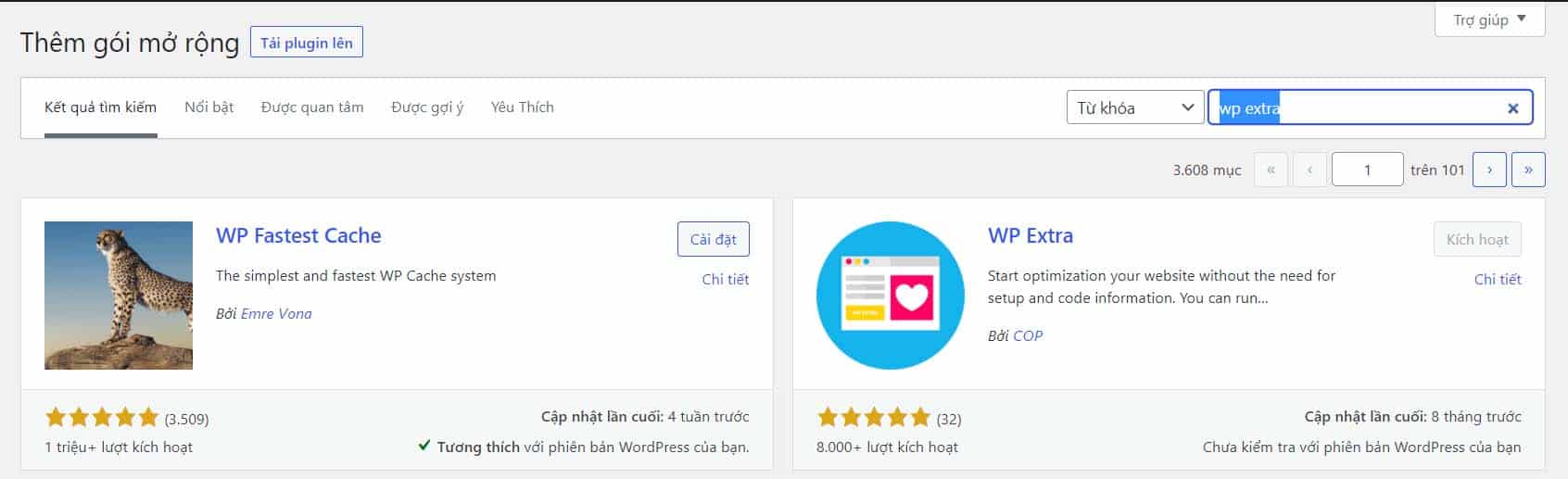
Hoặc cài đặt từ trang quản trị WordPress > Plugin > Cài mới > Tìm WP Extra > Cài đặt và Kích hoạt > Hoàn tất. Bắt đầu cài đặt tính năng của Plugin WP Extra để trải nghiệm nha.

Các tính năng chính của Plugin WP Extra
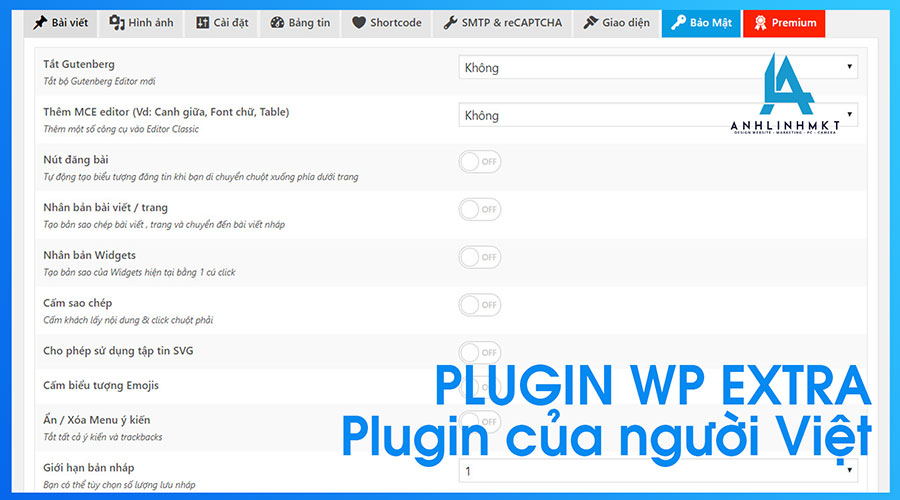
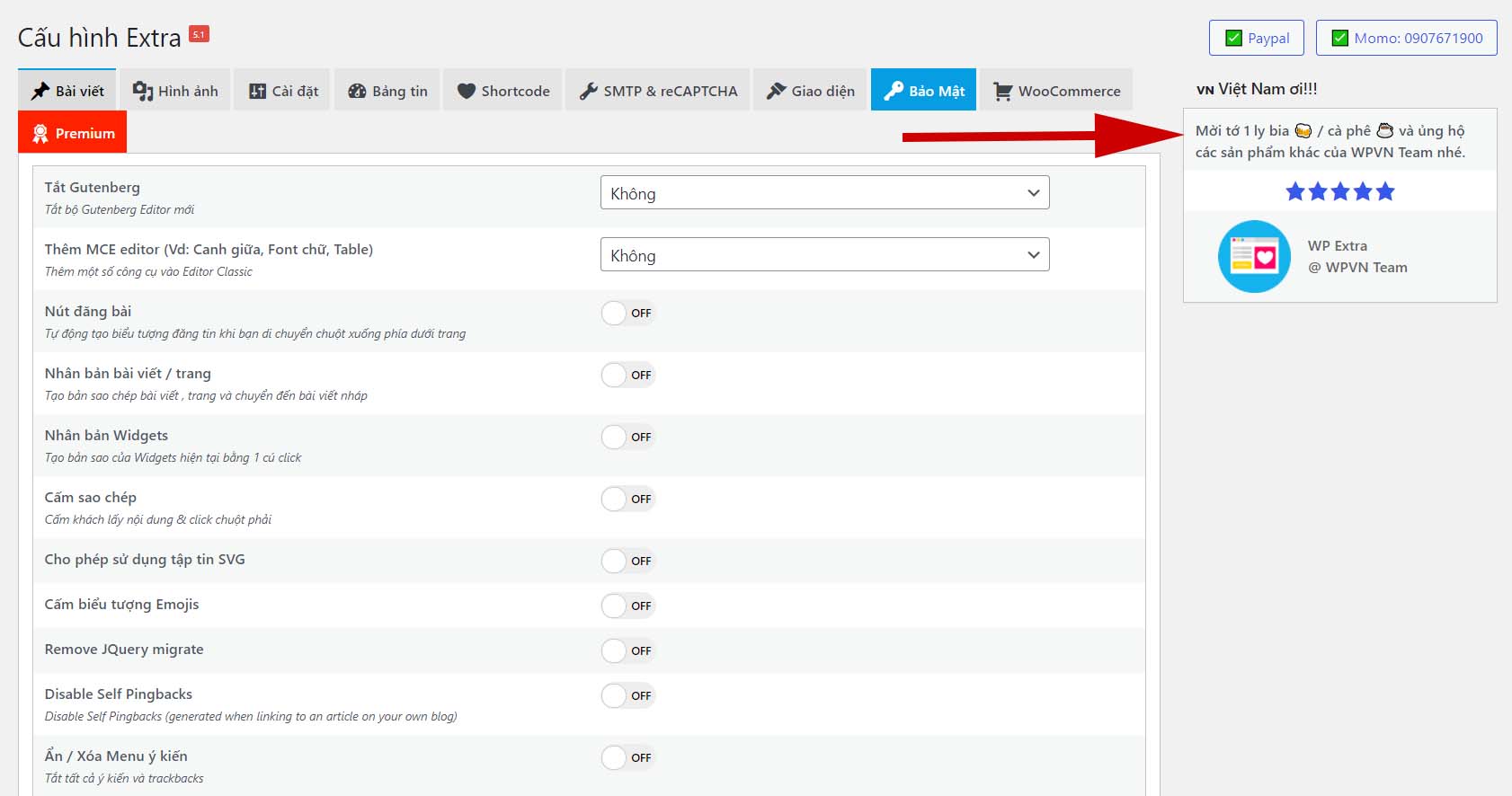
Dưới đây là thông tin các tính năng của bản WP Extra 5.1 Beta, gồm: Đầu tiên khi vào chúng ta sẽ thấy một điều khá thú vị ở mũi tên phí dưới nhé.

Cài đặt liên quan đến bài viết
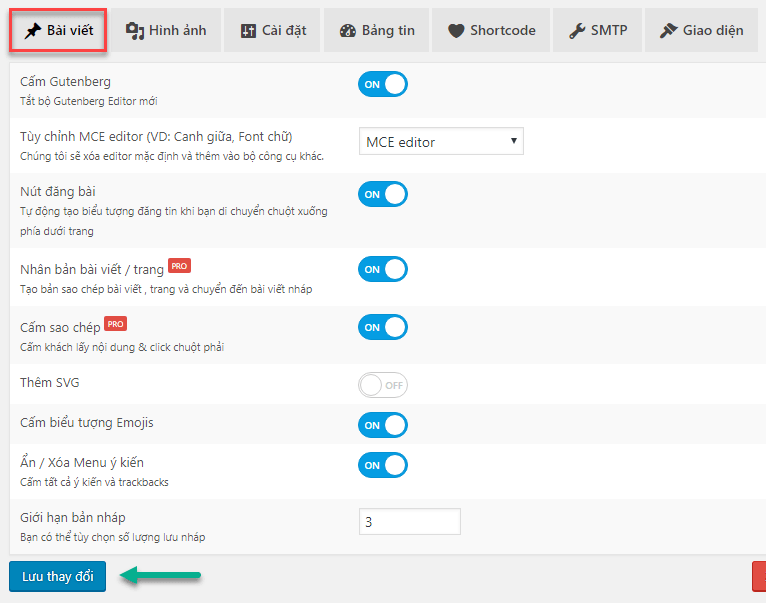
Ở Tab cài đặt bài viết này sẽ bao gồm cài đặt các tính năng sau đây:
-
Cấm Gutenberg (Disable Gutenberg) (Tắt bộ Gutenberg Editor mới)
Bật On: Tính năng này sẽ vô hiệu hóa trình soạn thảo Gutenberg Editor. Đây là trình soạn thảo mới được cập nhật kèm theo phiên bản WordPress 5.0 trở lên và dĩ nhiên bạn cần thời gian để sử dụng thành thạo và làm quen với nó. Bạn chỉ cần bật On lên thì trình soạn thảo Gutenberg sẽ bị vô hiệu hóa và trình soạn thảo Classic Editor cổ điển quen thuộc sẽ thay thế nó.
-
Tùy chỉnh MCE editor (VD: Canh giữa, Font chữ, Table) (Customize MCE editor (Ex: Justify, Font Size, Table)
Tính năng này sẽ thay đổi và bổ sung vào trình soạn thảo mới MCE editor các tính năng mới và cần thiết như canh giữa, font chữ, size,… và nhiều tính năng ẩn khác của MCE Editor
Tính năng này có 3 tùy chọn:
+ Không: Đây là tùy chọn mặc định và bạn vẫn sử dụng trình soạn thảo hiện tại của mình là Gutenberg hoặc Classic Editor.
+ MCE Editor: Editor mặc định của bạn là Gutenberg hoặc Classic sẽ bị xóa và thay thể bởi Editor MCE mới với các cải tiến cần thiết như thêm canh giữa đoạn văn bản, font chữ,…
+ MCE Editor (Flatsome): Tương tự như MCE Editor ở trên thì trình soạn thảo này hỗ trợ dành riêng cho các Theme WordPress sử dụng Flatsome.
-
Nút đăng bài (Publish Button)
Bật On: Khi đăng bài viết sẽ tự động tạo biểu tượng nút Đăng tin khi bạn di chuyển chuột xuống phía dưới chân trang bài viết thì nó sẽ trượt theo.
-
Nhân bản bài viết / trang [PRO] (Clone Post / Page [PRO])
Bật On: Cho phép bạn tạo bản sao chép bài viết / trang và chuyển đến bài viết / trang nháp để bạn tiếp tục chỉnh sửa và public nó.
-
Cấm sao chép [PRO] (Do Not Copy [PRO])
Bật On: Người dùng xem web sẽ bị chặn click chuột phải và copy nội dung thoải mái nhưng dán thì …ức chế nha. Admin website thì vẫn sử dụng bình thường nhé. Tính năng rất hữu ích cho Webmaster, SEOer, Content Marketing,…
-
Thêm SVG (Allow SVG)
Bật On: Cho phép tính năng ảnh SVG hoạt động, nếu không bật tính năng này bình thường bạn upload lên ảnh SVG thì WordPress sẽ báo lỗi ngay. Nếu bạn chưa biết SVG là gì có thể tham khảo Tại đây.
-
Cấm biểu tượng Emojis (Disable Emojis)
Bật On: Tính năng này sẽ vô hiệu hóa sử dụng Emojis (Emojis là mấy cái biểu tượng mặt cười,… nó tương tự icon facebook ấy và nó được cập nhật hỗ trợ vào WordPress từ phiên bản 4.2 đến giờ. Emojis được load bằng một Scrip riêng nên sẽ ảnh hưởng đến tốc độ load website), nếu không thực sự cần thiết bạn cứ bật On để tắt nó đi.
Đây là icon Emojis WordPress nè: ???? ???? ???? ????
-
Ẩn / Xóa Menu ý kiến (Disable & Remove Menu Comments)
Bật On: Ẩn hiển thị tất cả ý kiến và trackbacks ở màn hình trang chủ trang quản trị WordPress.
-
Giới hạn bản nháp (Limit Post Revisions)
Đây là một tính năng khá hay và tiện ích. Nhập số lượng bản nháp cần lưu khi bạn soạn thảo > Lưu thay đổi. Mình thì cài đặt số lượng 3 bản nháp là đủ rồi, mặc định của nó đến 10 bản nháp nên làm web và database của bạn “phình to” mỗi ngày đấy.
Vậy là bạn vừa tìm hiểu xong ý nghĩa và cách thức hoạt động của Phần 1: Cài đặt liên quan đến Bài viết. Hãy cài đặt theo nhu cầu của bạn và khám phá nó nhé.
Các bạn có thể lựa chọn theo ý của mình hoặc bạn có thể tham khảophía dưới nhé!
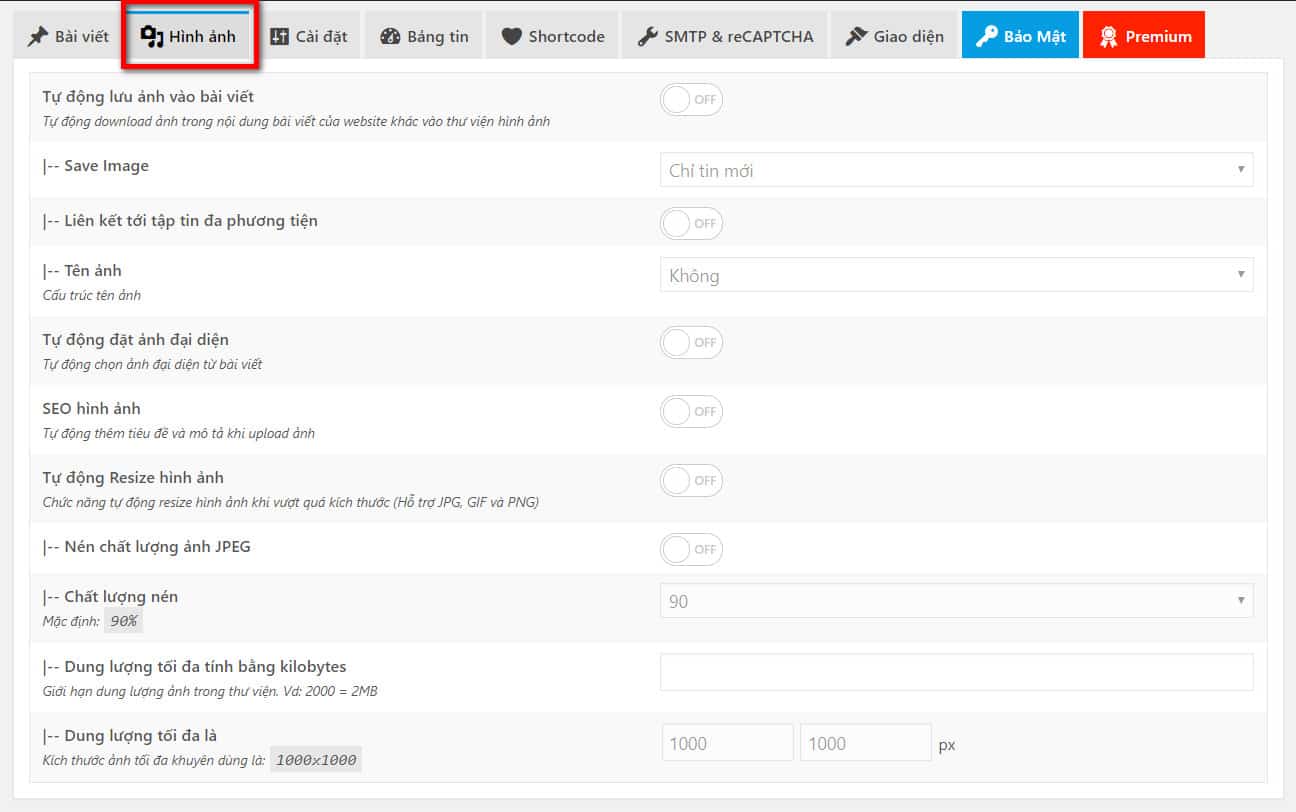
Cài đặt liên quan đến Hình ảnh
-
Tự động lưu ảnh trong bài viết [PRO] (Auto Save Images [PRO])
Bật On: Khi bạn copy một bài viết từ website khác có cả text và hình ảnh thì Plugin WP Extra sẽ tự động download ảnh trong nội dung bài viết của website đó và upload vào thư viện hình ảnh hiện tại của bạn. Tính nằng này khá hay nhưng mình không khuyến khích sử dụng nhé. Bạn tự đầu tư content và hình ảnh của riêng mình vẫn chất hơn và anh “Gu Gồ” sẽ ưu ái cho bạn hơn.
-
Tự động đặt ảnh đại diện [PRO]
Đây cũng là tính năng khá hữu ích nếu bạn quên chọn hình đại diện cho bài viết của mình thì nó sẽ giúp bạn tự động chọn ảnh đại diện từ hình ảnh có trong bài viết. Nếu bạn là người hay quên hãy bật On nó lên.
-
SEO hình ảnh [PRO] (SEO Images [PRO])
Bật On: Tính năng khi bạn viết bài và chèn hình ảnh vào bài viết công cụ sẽ tự động thêm Tiêu đề, Alt, Caption và Mô tả cho hình ảnh đó.
-
Dung lượng ảnh tính bằng kilobytes (Image Size in kilobytes)
Bạn có thể nhập giới hạn dung lượng tối đa của hình ảnh upload trong thư viện > Lưu thay đổi. Ví dụ: Bạn muốn tối đa 1MB thì nhập vào ô 1000 (1MB = 1000kilobytes). Bạn thay đổi tùy theo ý mình, đừng để dung lượng nặng quá tốn tài nguyên của hosting/VPS của bạn. Mặc định WordPress cho phép tối đa là 50MB = 50.000 kilobytes đấy.
-
Giới hạn kích thước hình ảnh (rộng x cao) (Max image dimensions)
Là kích thước hình ảnh tối đa nên sử dụng (Khuyên dùng là 1000px X 1000px), bạn nhập theo nhu cầu của mình. Hiện tại WordPress đăng cấu hình mặc định là 1024px x 1024px. Bạn có thể chỉnh sửa tại trang quản trị WordPress > Cài đặt > Thư Viện > Cỡ lớn > Nhập kích thước Rộng tối đa x Cao tối đa > Lưu thay đổi.
Vậy là bạn vừa tìm hiểu xong ý nghĩa và cách thức hoạt động của Phần 2: Cài đặt liên quan đến Hình ảnh. Như thường lệ bạn thấy thích cái gì thì cài cái đó.
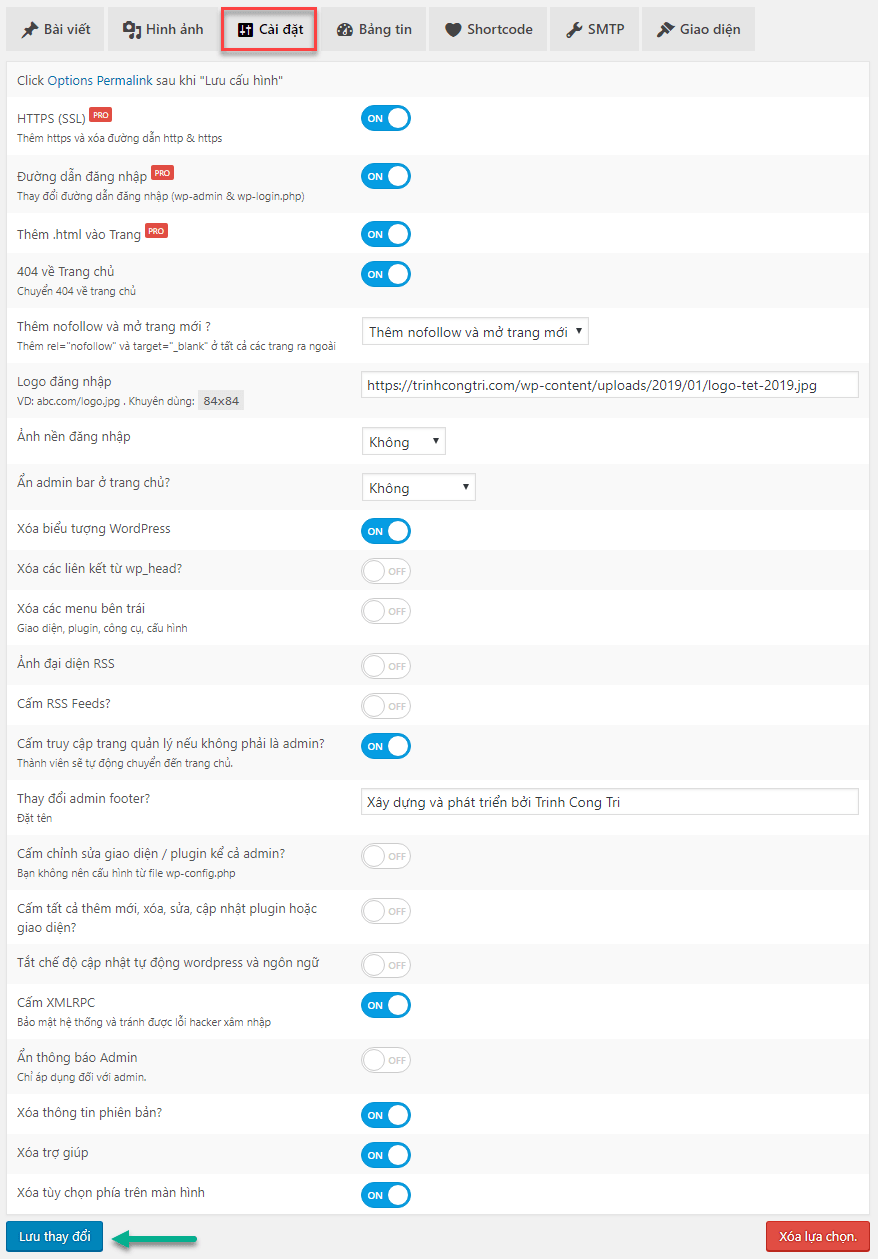
Cài đặt chung
-
Đường dẫn đăng nhập [PRO] (Login URL [PRO])
Bật On: Tùy chọn này sẽ thay đổi đường dẫn đăng nhập (wp-admin & wp-login.php)
-
Thêm .html vào Trang [PRO] (Add .html to Page [PRO])
Bật On: Tính năng này sẽ tự động thêm vào trang (page) đuôi .html nhìn chuyên nghiệp hơn và thân thiện hơn.
Ví dụ: Từ https://anhlinhmkt.com/dich-vu-seo > https://anhlinhmkt.com/dich-vu-seo.html
/%postname%.html vào ô phía sau tên miền của bạn > Lưu thay đổi.-
404 về Trang chủ (They will be redirected to home page)
Bật On: Khi truy cập vào các url trên website của bạn thông báo lỗi 404 (Lỗi không tồn tại trang hoặc đã bị xóa) sẽ tự động load về trang chủ website.
-
Thêm nofollow và mở trang mới ?
Ý nghĩa tính năng này là sẽ tự động thêm vào các liên kết ngoài (External link) thẻ rel=”nofollow” và thẻ target=”_blank”.
+ Liên kết ngoài (Hay còn gọi là External link) là liên kết đến các link website khác.
+ Liên kết trong (Hay còn gọi là Internal link hay liên kết nội bộ) là liên kết đến các link trong cùng website của bạn. (Sẵn giải thích luôn chứ trong plugin không nhắc gì đến nó hết).
+ Thẻ rel=”nofollow” là gì ? Nó là thẻ thông báo để các Bot tìm kiếm (Hay gọi là Spider) sẽ không theo dõi và index link hoặc textlink (Đoạn text có gắn link liên kết) này. (Ngược lại với nó là thẻ dofollow)
+ Thẻ target=”_blank” đơn giản chỉ là khi click vào link bài viết hoặc textlink sẽ mở ra một tab mới)
Đó là ý nghĩa của tính năng và tính năng này có 3 tùy chọn gồm:
+ Không: Có nghĩa là vẫn sử dụng mặc định theo phiên bản WordPress hiện tại.
+ Mở trang mới: Chọn tùy chọn này sẽ không thêm thẻ rel=”nofollow” mà chỉ thêm thẻ target=”_blank” khi click vào link hoặc textlink sẽ mở tab mới trên trình duyệt.
+ Thêm nofollow và mở trang mới: Thêm cùng lúc cả 2 thẻ rel=”nofollow” và target=”_blank” cho link hoặc text link.
-
Logo đăng nhập [Khuyên dùng (px): 84×84] (Login Logo)
Thay đổi logo trang quản trị WordPress của bạn. Bạn chỉ cần nhập đường link hình ảnh logo của mình. VD: https://anhlinhmkt.com/wp-content/uploads/2021/07/anhlinhmkt-logo-web.png
-
Ảnh nền đăng nhập (Login Background Color)
Thay đổi màu nền đăng nhập trang quản trị WordPress của bạn. Có 3 lựa chọn gồm: Không (Không sử dụng màu nền), random (chọn mã màu ngẫu nhiên) và lựa chọn các mã màu có sẵn.
-
Ẩn admin bar ở trang chủ? (Hide admin bar from front end for non admin?)
Tùy chọn cho phép ẩn thanh admin bar trang chủ trang quản trị WordPress. Có 3 tùy chọn: Không (Không sử dụng), Disable All (Ẩn tất cả admin bar), Enable Admin (Cho phép hiển thị admin bar).
-
Xóa biểu tượng WordPress (Remove Icon WordPress)
Bật On: Xóa biểu tượng logo WordPress nhỏ ở góc trái trên cùng của trang quản trị WordPress.
-
Xóa các liên kết từ wp_head? (Remove unnecessary links from wp_head?)
Bật On: Xóa các liên kết từ wp_head ( Các liên kết nằm trong cặp thẻ <head> </head>)
-
Xóa các menu bên trái (Remove Menu Tools)
Bật On: Xóa các menu bên trái trang quản trị WordPress như Giao diện, plugin, công cụ, cấu hình…
-
Ảnh đại diện RSS
Bật On: Hiển thị ảnh đại diện RSS.
-
Cấm RSS Feeds? (Disable RSS Feeds?)
Bật On: Không cho phép theo dõi và xem tin RSS Feeds từ WordPRess.
-
Cấm truy cập trang quản lý nếu không phải là admin ? (Disable back end access for non admin users?)
Bật On: Thành viên sẽ không đăng nhập được trang quản trị WordPress và sẽ tự động chuyển đến trang chủ.
-
Thay đổi admin footer? (Change Admin footer?)
Admin footer là cái đoạn text ở dưới cùng góc bên trái của trang quản trị WordPress “Cảm ơn bạn đã khởi tạo với WordPress“: Bạn có thể nhập nội dung khác tùy ý vào đây. VD: Copyright 2021 © Design by Hà Anh Lĩnh
-
Cấm chỉnh sửa giao diện / plugin kể cả admin? (Disable the theme/plugin editor in Admin?)
Bật On: (Bạn không nên cấu hình từ file wp-config.php) tất cả thành viên, kể cả admin sẽ không được phép chỉnh sửa giao diện / plugin của website.
-
Cấm tất cả thêm mới, xóa, sửa, cập nhật plugin hoặc giao diện? (Disallow anything that creates, deletes, or updates core, plugin, or theme files.?)
Bật On: tất cả thành viên, kể cả admin sẽ không được phép thêm mới, xóa, sửa, cập nhật plugin / giao diện của website.
-
Tắt chế độ cập nhật tự động wordpress và ngôn ngữ (Disable core & translate auto updating)
Bật On: Ngăn không cho WordPress cập nhật phiên bản mới và ngôn ngữ tự động.
-
Cấm XMLRPC (Disable XMLRPC)
Bật On: Bảo mật hệ thống và tránh được lỗi hacker xâm nhập. (This could cause security issues and can be exploited by hackers)
-
Ẩn thông báo Admin (Disable Admin nag)
Bật On: Ẩn thông báo ở trang chủ trang quản trị WordPress (Chỉ áp dụng đối với admin).
-
Xóa thông tin phiên bản? (Remove wordpress version number?)
Bật On: Xóa thông tin phiển bản WordPress hiện tại của bạn. Phiên bản WordPress hiện tại là WordPress 5.7.2
-
Xóa trợ giúp (Remove Help)
Bật On: Xóa thanh thông báo trợ giúp ở góc phải trên cùng của trang quản trị WordPress.
-
Xóa tùy chọn phía trên màn hình (Remove All Screen Options)
Bật On: Xóa các thông báo tùy chỉnh ở phía trên màn hình trang chủ trang quản trị WordPress.
Vậy là bạn vừa tìm hiểu xong ý nghĩa và cách thức hoạt động các chức năng của Phần 3: Cài đặt Chung. Hãy chọn và cài đặt cái phù hợp với bạn.
Đây là những cái mình thấy cần, bạn có thể click phóng to hình để tham khảo !
Cài đặt Bảng tin
-
Xóa tất cả thông báo ở trang quản trị (Remove All Dashboard)
Bật On: Xóa tất cả các thông báo ở trang chủ trang quản trị WordPress.
-
Thêm thông báo vào trang quản lý (Add Notice to Dashboard)
Bạn có thể tự nhập nội dung thông báo để hiển thị ở trang chủ trang quản trị WordPress > Lưu thay đổi.
Cài đặt shortcode [PRO] (Add [ wpextra ] to post / page PRO)
Thêm [signature] hoặc < ?php echo do_shortcode( '[signature]'); > vào bài viết / trang.
Với tính năng shortcode này khi soạn thảo bài viết / trang mới trên thanh menu của trình soạn thảo bạn đang sử dụng sẽ có biểu tượng và bạn bấm vào đó để sử dụng shortcode.
Giải thích một tý về shortcode: Có thể gọi code ngắn hay một đoạn code ngắn để chèn hay thực hiện một tác vụ nào đó mà bạn đã tạo sẵn lúc tạo shortcode.
Ví dụ: Bạn tạo một shortcode là Form Góp ý với Plugin Contact Form 7 có tên là {contact-form-7 id=”1670″ title=”Góp ý”} (Mình thay dấu [] bằng {} cho nó không hiển thị trên bài viết mình nhé) thì khi bạn viết bài viết hoặc tạo trang chỉ cần dán shortcode trên ở đâu thì sẽ hiển ra form liên hệ để khách hàng hoặc bạn bè gửi thông tin liên hệ đến bạn.
Tìm hiểu thêm về shortcode, cách tạo và cách sử dụng thì bạn có thể search thêm google nhé. Hiện tại có khá nhiều plugin hỗ trợ việc này như Shortcodes Ultimate…khá tiện lợi đấy.
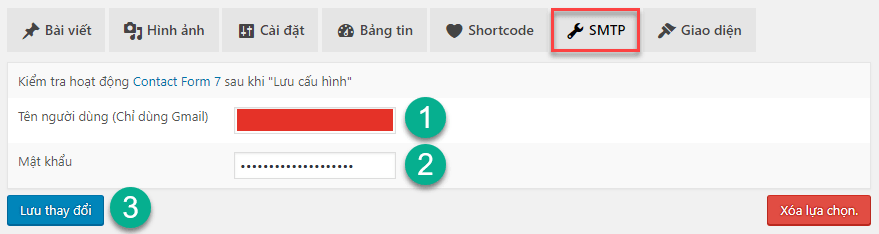
Cài đặt SMTP
Đây là giao thức kết nối để gửi thư điện tử (email). Nôm na là khi bạn nhận được một email nào đó thì sẽ có một địa chỉ email được cấu hình từ website để nhận thông tin email và gửi email đến bạn.
Ví dụ: Bạn bình luận ở vip mình. Sau khi mình trả lời bạn sẽ nhận được một email thông báo nội dung bạn đã bình luận và câu trả lời của mình. Và để làm được việc này bạn phải cấu hình tài khoản SMTP với email (Gmail, Webmail,…)
Bạn lo sợ mất tài khoản Gmail, mất mật khẩu ? Câu trả lời là không có gì phải lo lắng vì mật khẩu của bạn đã được mã hóa, nếu bạn đặt password đủ dài và bảo mật tốt thì không dò được đâu (Mật khẩu bảo mật tốt bạn có thể đặt bao gồm: Chữ cái viết thường, viết hoa, số và ký tự đặc biệt, từ 8 ký tự trở lên là ok)
Nếu bạn lo lắng nữa thì không nên xài nhé !
Ở đây chỉ cho phép cấu hình với Gmail nên bạn cứ nhập Gmail và mật khẩu của mình > Lưu thay đổi > Hoàn tất.
-
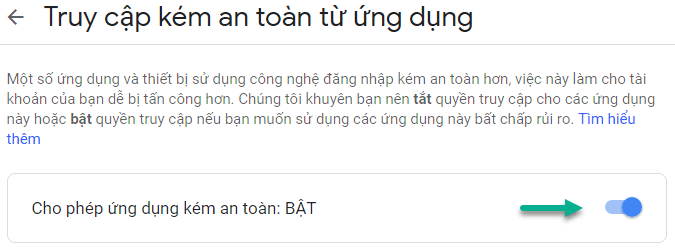
Cách cho phép ứng dụng kém bảo mật truy cập vào Gmail
Bước 1: Đăng nhập Gmail theo link https://myaccount.google.com/intro > Đăng nhập gmail.
Bước 2: Truy cập link https://myaccount.google.com/u/0/security#connectedapp
Bước 3: Cuộn chuột xuống ngay mục Truy cập kém an toàn từ ứng dụng > Bật nó lên > Hoàn tất.
-
Cách bật Unlock CAPTCHA – Google Accounts
Đăng nhập theo link https://accounts.google.com/DisplayUnlockCaptcha 7 > Tiếp tục > Hoàn tất.
Sau khi cài đặt xong bạn có thể vào form liên hệ test thử > Báo thành công là OK. (Test by Contact Form 7 after “Save Options”)
Cài đặt Giao diện (WP Themes)
Giao diện ở đây không có nghĩa là sửa giao diện web nhé các bạn. Tên nó vậy thôi nhưng mục cài đặt này chủ yếu là thêm code vào 2 file header.php (Thẻ <head> Code thêm </head> và footer.php (Thẻ <body> Code thêm </body>) và chỉnh sửa file functions.php của WordPress để thêm chức năng, tùy biến chức năng,…theo mục đích của bạn.
-
Chèn Script vào Header (Scripts in Header)
Có thể thêm code vào giữa cặp thẻ <head> Mã code </head>. Những code có thể thêm vào cặp thẻ này: Code Google Analytic, các thẻ meta, code Google AdSense, link code Bootstrap, link Font Awesome, code chặn chuột phải,…
-
Chèn Script vào Footer (Scripts in Footer)
Có thể thêm code vào trước thẻ đóng </body> . Những code có thể thêm vào trước thẻ đóng </body>: Code Chat Facebook Messenger, live chat, vchat,…đa phần là mã chat.
Tùy biến CSS (Có thể tùy biến hiển thị trên đa thiết bị: Desktop / Tablet / Mobile)
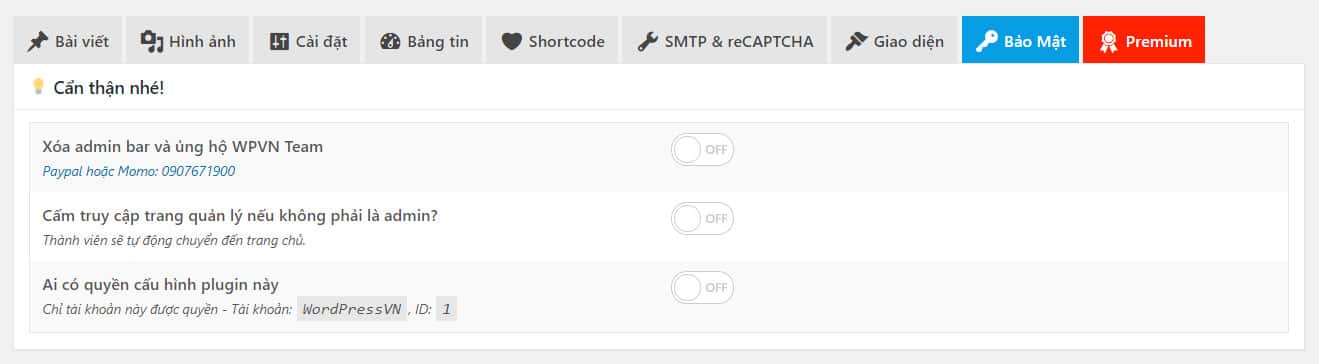
Cài đặt Bảo Mật & Bản Quyền
Ở phần này bạn có thể Xóa admin bar và nút ủng hộ WPVN Team. (Thực tế chỉ xóa được mỗi nút Ủng hộ WP Extra ở thanh admin bar còn thông tin nhà phát triển và nút ủng hộ bên phải thì vẫn còn nhé).
- Cấm truy cập trang quản lý nếu không phải là admin? Thành viên sẽ tự động chuyển đến trang chủ.
- Ai có quyền cấu hình plugin này: Chỉ tài khoản này được quyền – Ví dụ: Tài khoản: Admin, ID: 1
- Bạn muốn xóa nút Ủng hộ WP Extra ở thanh admin bar thì check vào ô Xóa admin bar > Lưu thay đổi > Xong
Hiện tại Plugin Free 100% cho các bạn dùng nên nếu có điều kiện thì Donate ủng hộ Team, còn không thì Review 5 sao cho Team thì cũng vui rồi.
Lời kết
Vậy là xong, tất cả thông tin phía trên cần có cho WP Extra 5.1 đều có. Bạn chỉ cần follow theo các thông tin mà anhlinhmkt để ở trên và tắt/bật tùy ý bạn. Nếu bạn nào có thông tin muốn bổ sung, thì hãy CMT vào bài viết này nhé. Và đừng quên Share bài này, nếu nó hay và bổ ích cho bạn nhé.
Ngoài ra, đừng quên ghé chuyên mục học tập hay cho Website của mình để tìm thêm nhiều công cụ bổ ích khác nhé. Thank kiu vinamil WPVN Team đã làm ra một Plugin tuyệt vời thế này dành cho anh em sử dụng. Bài viết trên được trích nhiều phần từ nguồn website wordpressvn của tác giả. Các bạn cũng có thể ghé diễn đàn để giao lưu phối kết hợp nhá. Chào thân ái quyết thắng.