Làm thế nào để thu gọn nội dung chi tiết sản phẩm nhìn cho nó đẹp hơn. Helle 500 anh em. Anh em có khỏe không? Thành phố Hồ Chí Minh đang phức tạp quá, anh em nhớ cẩn thận nha. Hôm nay cũng có bạn hỏi về việc làm thế nào để thu gọn nội dung sản phẩm nhìn cho nó “trất” hơn vì mô tả dài quá họ đọc cũng thấy ớn. Chỉ với một đoạn code ngắn các bạn sẽ làm được việc này vô cùng dễ nhé. Ở đây có 2 phần bạn lưu ý nha. Nó bao gồm phần thu gọn nội dung chi tiết sản phẩm và thu gọn nội dung mô tả trong danh mục sản phẩm. Nào bây giờ cùng anhlinhmkt đến với hướng dẫn nhé.
Hướng dẫn Thu gọn nội dung chi tiết sản phẩm
Dưới đây là đoạn code tuỳ chỉnh, có thể điều chỉnh độ ngắn dài của văn bản bạn muốn.
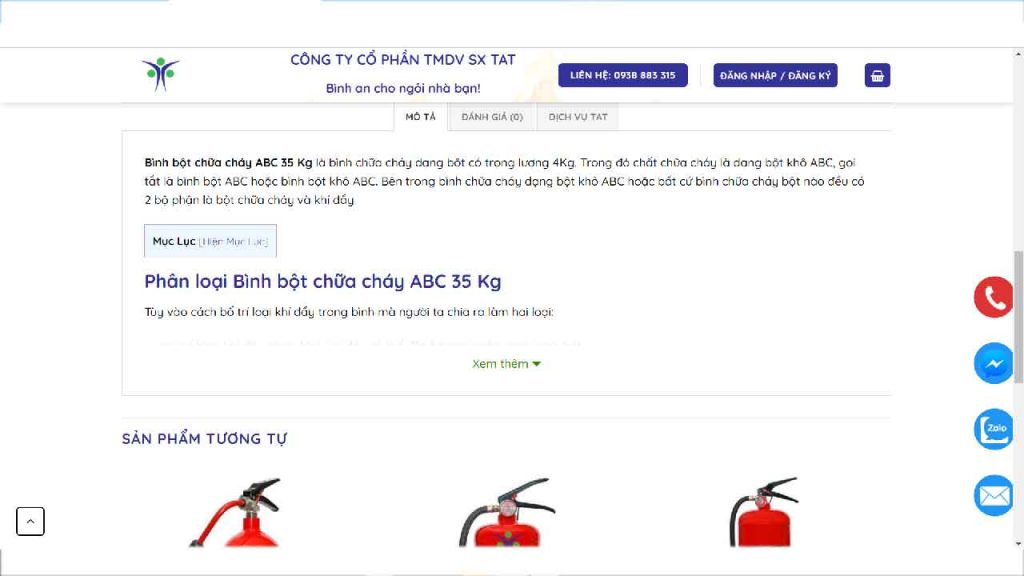
Sau khi thêm đoạn code thu gọn nội dung chi tiết sản phẩm vào website của bạn sẽ được như thế này.

Bước 1:
Copy đoạn code Phía dưới
Bước 2:
Tìm đến file function.php của theme/child theme đang kích hoạt rồi dán vào.
/*
* Thêm nút Xem thêm vào phần mô tả của bài viết sản phẩm
* Author: anhlinhmkt - https://anhlinhmkt.com
*/
add_action('wp_footer','hal_readmore_flatsome');
function hal_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.hal_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 9999;
bottom: 0;
width: 100%;
background: #fff;
}
.hal_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.hal_readmore_flatsome a {
color: #318A00;
display: block;
}
.hal_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
var wrap = $('.single-product div#tab-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="hal_readmore_flatsome"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
$('body').on('click','.hal_readmore_flatsome', function(){
wrap.removeAttr('style');
$('body .hal_readmore_flatsome').remove();
});
}
}
});
});
})(jQuery);
</script>
<?php
}Bước 3:
Lưu lại thế là xong.
Note: Các bạn chú ý tại dòng 58 có giá trị là 300. Đó chính là chiều dài của khung nội dung. Nếu muốn khung nội dung dài hay ngắn thì hãy chỉnh sửa thông số đó cho phù hợp nhé.
Hướng dẫn thu gọn nội dung chi tiết danh mục sản phẩm
Tương tự như trên bạn làm theo từng bước nhé. Đây là đoạn code tuỳ chỉnh, có thể điều chỉnh độ ngắn dài của văn bản bạn muốn.
Bước 1:
Copy đoạn code Phía dưới
Bước 2:
Tìm đến file function.php của theme/child theme đang kích hoạt rồi dán vào.
/*
* Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm
* Author: anhlinhmkt - https://anhlinhmkt.com
*/
add_action('wp_footer','hal_readmore_taxonomy_flatsome');
function hal_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.tax-product_cat.woocommerce .shop-container .term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;t
padding-bottom: 25px;
}
.hal_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.hal_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.hal_readmore_taxonomy_flatsome a {
color: #318A00;
display: block;
}
.hal_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.hal_readmore_taxonomy_flatsome_less:before {
display: none;
}
.hal_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.tax-product_cat.woocommerce .shop-container .term-description').length > 0){
var wrap = $('.tax-product_cat.woocommerce .shop-container .term-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="hal_readmore_taxonomy_flatsome hal_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="hal_readmore_taxonomy_flatsome hal_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.hal_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .hal_readmore_taxonomy_flatsome_show').hide();
$('body .hal_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.hal_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .hal_readmore_taxonomy_flatsome_show').show();
$('body .hal_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
});
})(jQuery);
</script>
<?php
endif;
}Bước 3:
Lưu lại thế là xong.
Note: Tại dòng 67 có giá trị là 300, đây là chiều cao của khung mô tả sản phẩm. Hãy thay đổi giá trị đó cho phù hợp.
Đưa mô tả danh mục sản phẩm xuống dưới
Trong phần Danh mục nếu bạn muốn đưa phần mô tả xuống dưới thì thêm đoạn code này nhé.
//* Đưa mô tả danh mục xuống dưới.
remove_action('woocommerce_archive_description','woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );Vừa rồi là 2 đoạn code ngắn thôi nhưng cũng đủ để giúp bạn làm cho trang sản phẩm của mình được gọn hơn rồi nhé. Bạn vừa đọc xong bài viết Code thu gọn nội dung chi tiết sản phẩm rồi. Thật đơn giản phải không nào. Chúc bạn thành công nhé.
Thiết kế website anhlinhmkt Hồ Chí Minh
– Địa chỉ: 276/17/9 Mã Lò – Bình Trị Đông A – Bình Tân – Hồ Chí Minh
– Điện thoại: 0947 35 89 89 – 0966 45 89 89.
– Email: anhlinhmkt.com@gmail.com
– Website: https://anhlinhmkt.com
– Facebook: Hà Anh Lĩnh